Earlier this week we introduced Divi 2.4, the biggest upgrade in Divi history and a giant leap forward for our most popular WordPress theme. There are so many great features to explore in this update that it was hard to describe them all on the release post, which is why we have decided to do a 2-week series of informational blog posts that will aim to teach you how to take full advantage of Divi 2.4 and its new options. In part five of this series, we will exploring the new Divi Code Module and how it can be used to integrate third party plugins into the Divi Builder.
Easily Combine Third Party Shortcodes Into The Builder
In Divi 2.4, it is easier than ever to integrate third party plugins directly into the Divi Builder. This is thanks to the new Code Module and Fullwidth Code Module. When in the past, text modules could be used to add shortcodes to the page, the module came with extra bells and whistles that were superfluous for code integration. More importantly, no method for adding shortcodes to Fullwidth Sections existed. Both of these issues have been solved in 2.4, and it’s amazing what a simple module can allow you to do.
The power of Divi comes not only from the wide array of native modules it includes, but more importantly from the builder’s intuitive layout tools. Your ability to create diverse layouts using Divi’s wide range of column structure and row options is what makes the builder so versatile.
When you consider the fact that these complex layouts can be combined with third party plugins, so many more possibilities open up. Divi comes with so much to work with, but there is no reason you can’t branch out as well.
Using The Code Module
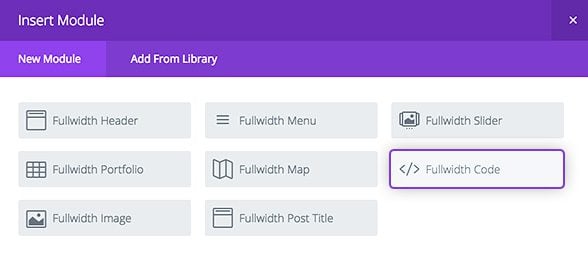
Divi now comes with both a Code Module and a Fullwidth Code module, which means you can add code and third party shortcodes into an section type. Whenever you add a new module to a column or a Fullwidth Section, look for the new Code Module in your list of available modules.
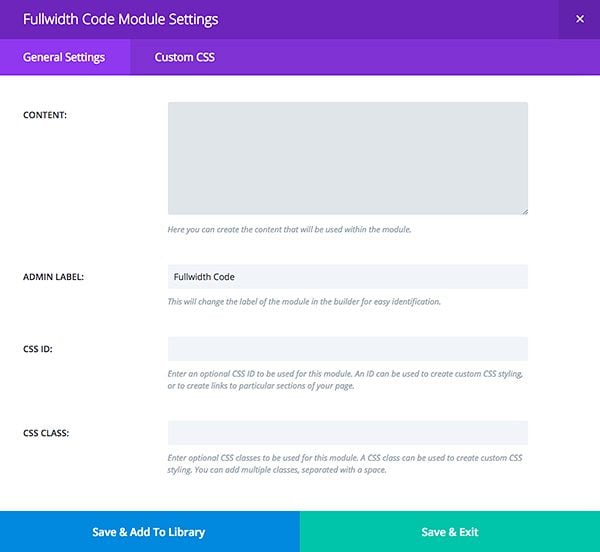
Using the code modules is incredibly easy. It’s really just a place to plop in your shortcodes, and there is only a single text field inside the module settings (aside from the Admin Label, CSS ID and CSS Class options that come with all modules).
If you ever want to add a shortcode to your page, simple paste it into the Code Module’s text field and save.
Third Party Integration Examples
There are limitless ways that the code modules can be used, since there are so many amazing WordPress plugins out there! Just to give you an idea how integrating third party plugins can be used to expand your Divi sites, I have outlined some example integrations below.
Fullwidth Slider Revolution Slider
Using the Fullwidth Code module, you can seamlessly integrate Slider Revolution (and other popular third party slider plugins). If the Divi Slider Module is not robust enough for you, feel free to try something else. Combining Divi with other great plugins is certainly a way to take full advantage of the builder.
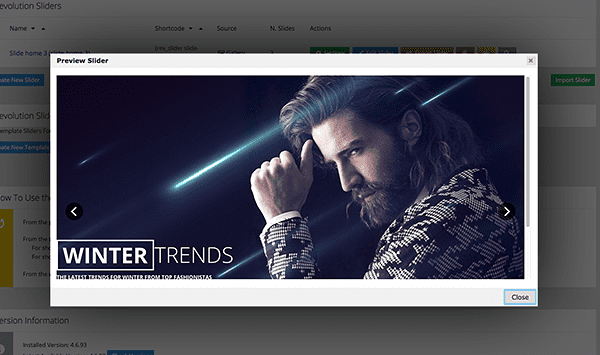
In this example, I have used the Slider Revolution plugin to create a new slider. This is the slider I would like to use in place of the standard Fullwidth Divi Slider.
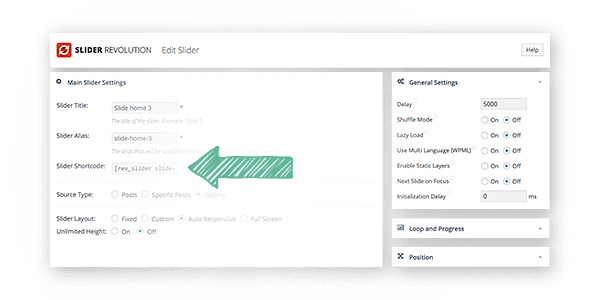
Whenever you create a new slider with Slider Revolution, as with most slider plugins, a shortcode is generated that can be used to add your slider to any post or page on your site.
This is where Divi’s new Fullwidth Code Module comes into play. Using this module in combination with the slider’s shortcode, you can create a custom slider and enjoy all of the versatility and freedoms you have become accustomed to with Divi.
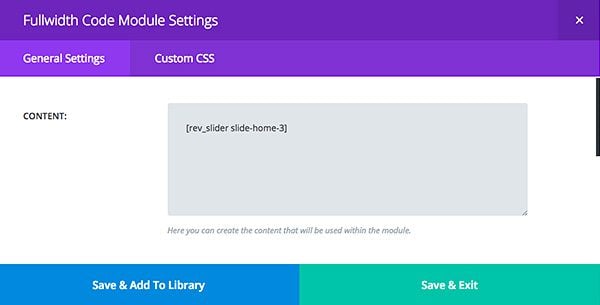
The Divi’s code module is pretty simple (that’s the point), just paste in your code into the text field and click save. That’s it!
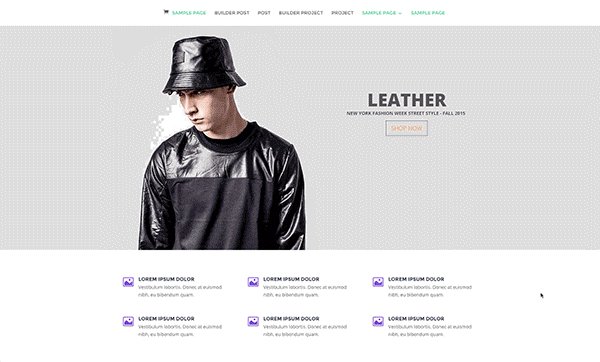
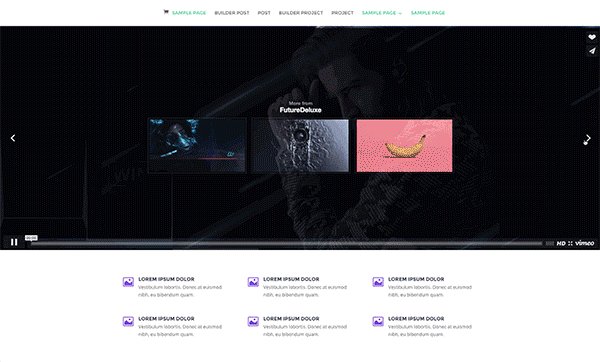
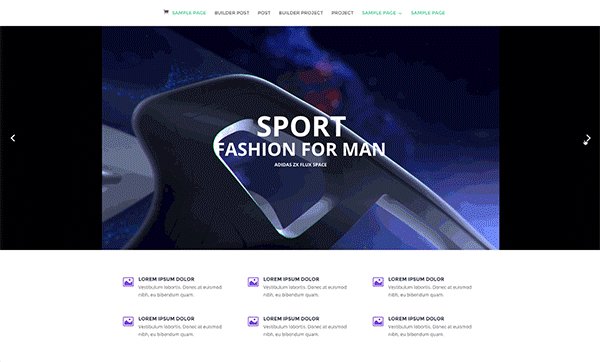
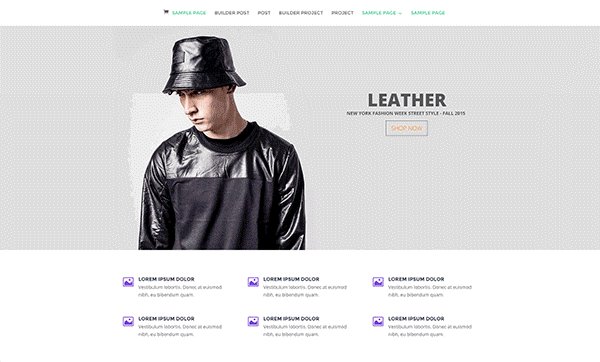
Since we are using a Fullwidth Code module inside of a Fullwidth Section, this new slider extends the full width of the page and fits perfectly into your Divi layout. It’s hard to tell that the slider has been generated by a third party plugin at all, since it has been placed within the Divi Builder.
Fullwidth Essential Grid Gallery
Essential Grid is another popular commecial plugin that offers an alternative to the native Divi Gallery and Portfolio modules. If you are looking to achieve a style that our modules do not currently support, branching out to third party gallery plugins is worth a try! Thanks to the Code Module, adding Essential Grid to standard of Fullwidth Sections is simple.
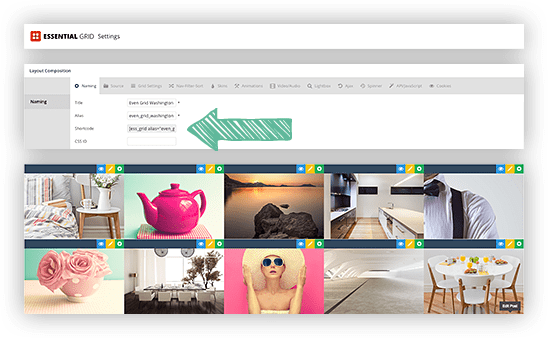
First things first, I created my new gallery using the Essential Grid plugin. As with most gallery plugins, I am given a shortcode that can be used to display this gallery anywhere on my site. By copying and pasting this shortcode into the builder, we can add the new grid into our Divi-builder page.
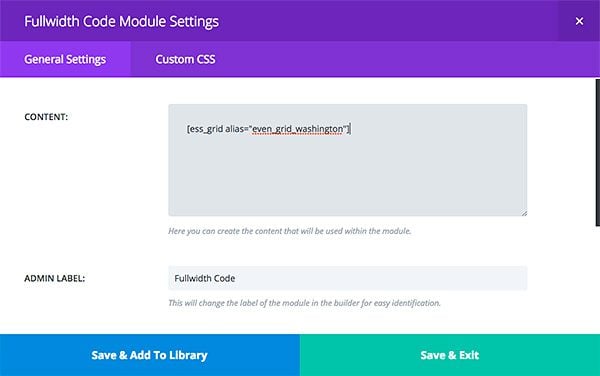
Whenever you are adding a new shortcode to your page, the Code Module is the best way to do it. In this case I want my gallery to extend the full width of the browser (much like Divi’s native Fullwidth Portfolio module). Since I want it to be full width, I have added a new Fullwidth Section along with a Fullwidth Code Module. Inside the content field of the Fullwidth Module, I have pasted in the Essential Grid shortcode I copied earlier.
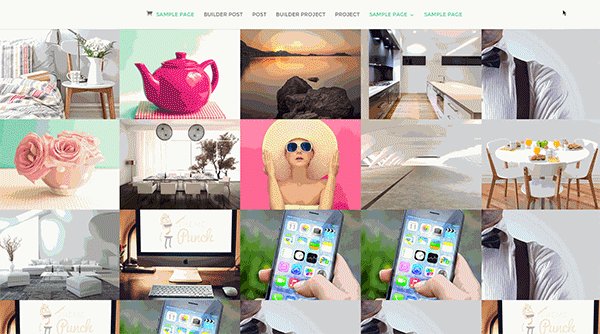
After updating the page, you can see that my new third-party gallery has been added to the page. It looks great in our fullwidth row since I used the Code Module and a FullWidth section, each of which contain no added styling or spacing. The result is a fluid grid that fits perfectly into the layout.
Bloom Opt-in Forms
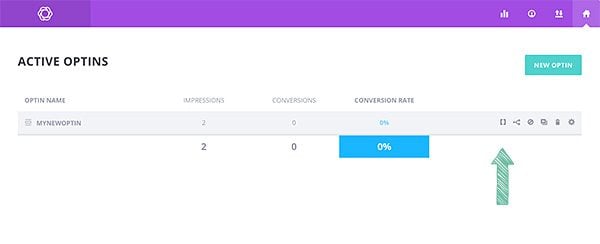
Using the code module is also a great way to integrate our very own Bloom plugin into Divi. Bloom has various integration methods. Some options will automatically add a popup or opt-in form to your page, which makes it easy to get started building your email list. However, Bloom also offers shortcode integration, giving you more control over exactly where the opt-in form appears. Instead of adding the form automatically to the top or bottom of your pages, the shortcode can be used to add the op-in form inside the builder. Using the shortcode in combination with Divi’s Code Module, you can be more strategic about where you opt-in forms appear. You might find you get more conversions when the opt-in form is placed at certain points throughout your page.
After creating my Inline Opt-In form, I copy and paste the shortcode as we have done previously. This shortcode can now be placed inside the Divi Code Module.
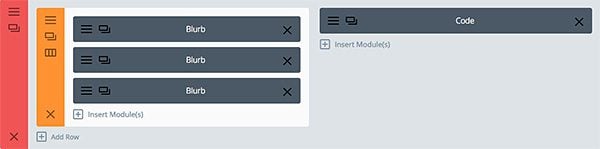
This time I will be using the standard code module inside of a Specialty Section, instead of using the Fullwidth Code Module we used for the Slider Revolution and Essential Grid integration.
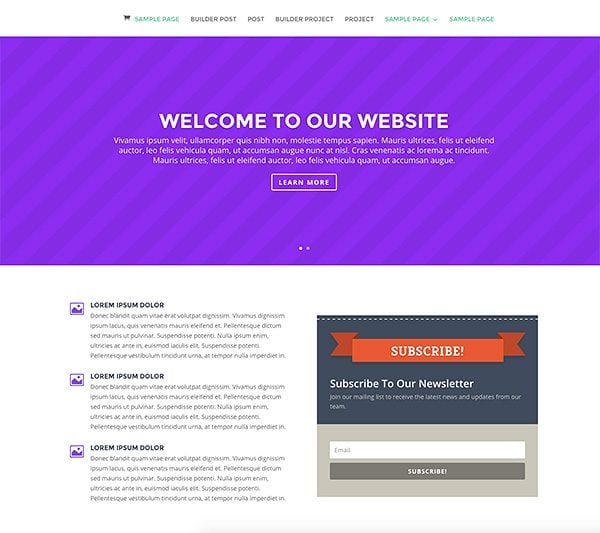
By placing this new section below the slider on my homepage, I can be confident that users will see the opt-in form right away. It also gives me the opportunity to support the opt-in form with some informational blurbs to the left. Using this technique, you can place individual opt-in forms anywhere on your site, tailoring those forms to the page content and you visitor’s interests.
Making It Easier To Branch Out
We like to think of Divi as a great all-in-one solution, but that doesn’t mean you can’t use third party plugins every once in a while! In fact, it’s the WordPress community and the thousands of free and commercial plugins available to it that make WordPress so great. The examples above are just a few possibilities out of thousands, so feel free to experiment!





















I have two pre-purchase questions:
1. Could you tell me if this new update of Divi goes well together with LMS plugin Sensei?
I read there was a fix for the previous version of Divi, but before I purchase this theme I want to make sure that Sensei can be integrated and will work.
2. I read all the documentation on Divi that I could find, but what is not clear to me, is whether pages can be protected as in the regular wordpress way with Divi. There is a fab Login module, but does that allow members in or does it also do page logins for password protected pages?
Could you please check the images on this post? I can’t see most of them….
Many of your images are missing on this page
Code module works fine but I don’t understand the reason to not include php code too. If I want use shortcode I can do using code module but text editor too… and works fine.
Can I hope that, in the future, code module manage insert php code too?
Regards.
Ciao
Fabrizio
This actually should have been called the “Shortcode Module”. The name as is implies it will run code, which it does not.
Very nice post and great to be able to use it. I’m also a big divi fan.
I was just ondering. Is it somehow possible to integrate php script functionality using the module. Or do we need other plugins for that in combination of text box.
Cheers,
Marc Wijnants
The netherlands
I am having trouble with getting this working. For a few days it works but suddenly it stops working. I find that there is a tag added in random locations.
Can you use this function to add html code? I am thinking of Leadboxes, which is a key fetcher of Leadpages.
Brandon – I was able to use the “Fullwidth Code” module to add the Leadbox html code. If you visit my site (at least as it stands as of this writing) you will see a full-width image – and if you click anywhere on the image (this is by choice) it will pop up a leadbox.
Feels slightly hacky to me, but…it works! 🙂
Is it possible to use this with Monarch, specially the inline social sharing? With Divi 2.4’s control of the post content, Monarch’s inline social sharing puts it at the bottom of the page rather than the bottom of my post’s content. It’d let me put it in the middle, too, for that matter.
Important question! I’d love to hear the answer. 🙂
Hi
Great Information , You need to disable WP Touch. The Divi theme is already mobile-friendly.
i’m new to Divi and I really like it. For a long time I’ve been using site origin page builder which is a great tool. One thing I miss in Divi is the ability to insert plug-ins directly as a module. In site origin this is possible. I should stress that it’s not done by shortcodes. Will I ever be able to do this in Divi?
If you guys want to keep giving us a few library items (zip file) like you did in the post the other day, that would be great! 😉
This is GENIUS! Thanks you guys! Exactly what I was needing!
Divi officially blows everything else away!
Is there a way to disable cropping in the new gallery code module, similar to what I did using Divi 2.3.2 http://cjamesfineart.com/project/primates/ ?
I used to dump divi becuase i wouldn’t handle slider rev properly now with this custom code feature you guys have made life easier for divi users 🙂
Nick, Divi 2.4 is just awesome.
at some point, you should link all these posts to the divi documentation for latecomers.
+1
Here’s an issue I’m having with Divi 2.4. The display of the site looks GREAT on a desktop computer. However, when I pull it up on a phone, all you see is lines of code, but not the site. (And yes, I have WPTouch Plugin on my site, which is supposed to help it display on phones properly). How do I fix this problem? I relaunched my site today (http://www.stoplosingwomen.com) but it’s not working on mobiles at all…
You shouldn’t use WPTouch with themes that are already responsive. Disable it and you should be good to go!
Turn off the Jetpack Mobile plugin, and it’ll be fine. Ask me how I know. 😀
You need to disable WP Touch. The Divi theme is already mobile-friendly.
This will be WONDERFUL for adding in my stock weather and Shoutcast plugins. (I do a lot of radio stations). Such a pain before, since the text module ate the code.
THANK YOU!
Full-Width Code Module is a really great feature. 2.4 update is awesome. Divi customizer is a huge improvement. To be honest there is no need to use child themes anymore. I have even removed a lot of code from my child theme as Divi features now let me customize nearly everything. Thank you guys! Great work!
Still need a child theme, to remove the lower part of the footer, unless you use something like Divi Booster.
All I can say is that I am speechless and I can’t even imagine what 3.0 will be like. I feel like the ET team is creating an ecosystem of its own in the WordPress community. The wait was absolutely worth it 🙂
I have been waiting for this 🙂
question — what app do you use for your animated screen grab images?
LICEcap is an easy-to-use GIF capture tool.
http://licecap.en.softonic.com/
Typo in the first line of the section “Fullwidth Essential Grid Gallery”. You missed a letter in commercial. 😉
ET is the best theme club, period. You folks just flat out rock. <3
This actually helps a lot with my portfolio grid request.
Keep the Divi posts coming! I love seeing what new features I can add to my website with help from you guys 🙂
This is so awesome. Would love to see more examples of other plugins to give me some ideas. I assume it works well with gravity forms.
Hi Nick,
Thanks for the exploration of Divi that I hope will be deep…
2 questions about this module not tried yet :
– Will it play a embed video code without borders and other kind of empty spaces, so the video perfectly fit with it ?
– Will it behave the same way some html code from Hype 3 ?
Excellent learning article. The great ideas keep coming. Thanks for your successful hard work. -M
What about the shortcode inside a the price table? I was working well with DIVI 2.3 and now, DIVI 2.4 broke it… I am using Stripe button inside price tables.
So can we go the other way? For example how would we add Divi Column code into something like Contact Form 7?
Thank you!
This wil solve a lot of customisation … i do often integrate revolution slider in my projects… great work!
Just a question, haven tried it yet… is it possible to use html coding… even more curious… is it possible to use the module for php coding?
No, PHP is not something you can place inside of a Code module. Only shortcodes and static HTML.
My workaround:
I had a series of forms using php that checked input and sent email confirmation upon request…
to get around the divi editor not allowing php I simply uploaded my three php files to my server, and then in WordPress in the Divi Code Module I inserted an iframe tag which opened a “set window” into my page like so:
Worked like a charm! 🙂
Did anybody find a solution for this? I am faced with this same problem where I need to add some simple php code that reads a csv and displays it in a table but can’t seem to do this with divi.
anyone find a way for this to work yet?
Add the “Insert PHP” plugin. Then use PHP shortcode in Code module. Like this:
[insert_php]
echo “put your php code here…”;
[/insert_php]
You can also use the Post Snippets plugin, create your snippet as PHP and as a shortcode (leaving both of those options checked), and then simply insert the shortcode into the Divi code module.
I would also love to see some workaround to this problem. I tried making a shortcode of my PHP function, but Divi was inserting the PHP (or at least the results) at the top of the page rather than in the code module.
I need to play with it more, but so far I haven’t gotten it to work.
anyone found any workaround to this problem? i just need to insert a few tags…
To insert PHP you would need another plugin that enables PHP to run in a page or post, I just wonder if it would execute in the CODE module then? I will have to test it. I’m sure the old way would work which is to use a Text Widget, and specific to Divi you have to switch to the Text Editor (not HTML) and remove the tags.
Just trying to answer a couple of questions for you Nick – thanks for the hard work!
It might even be easier (and also as a way to prevent code from being broken by the client simply opening up the page edit window), to use something like https://wordpress.org/plugins/enhanced-text-widget/ and inserting the widget with code inside of a sidebar module.
Alternative to that, you could create a shortcode out of your code: http://codex.wordpress.org/Shortcode_API
Hello Nick,
Very nice option indeed the code module! I already figured it out myself, how to insert the Bloom optin-inline in the Divi builder by using the code module.
Would it also be possible to insert bbpress the same way?
Do you have some example css to customize bbpress so it fits the default Divi style?
BUTTT any shortcode you slap into a Text module will perform the same way though.
The code module should be for PHP code though, but at the time it is not.
I agree! For PHP and Javascript would be awesome.
Thank you very much Team! Keep up the good work! 🙂
Awesome!!!