The loading speed of a website can make or break the success of a site. You can have awesome content and a similar site can have mediocre content, but if your pages load extremely slowly and your competition’s pages load extremely fast, your competition is more likely to get the traffic and not you. Google likes fast pages.
Fortunately, there is a way you can test the speed of your website and get some advice on how to speed it up. It’s called Google PageSpeed Insights.
What is Google PageSpeed Insights?
Google PageSpeed Insights is Google’s tool that webmaster’s (or anyone really) can use to test the page-loading speed of their websites. It will test both mobile and desktop versions of your site. It tells you what is slowing down your site and gives you suggestions on how to fix it. It gives a score of up to 100 (the higher the better), so of course 100 is the goal.
I wanted to get a score of 100 using Divi. To do this I installed a brand new installation of WordPress on a shared server and uploaded Divi. I then used the insights and went through each point, finding a plugin to solve the problems one at a time and fixing problems by hand where I had to. This article tells the story of my attempt at meeting the challenge.
With Twenty Fifteen
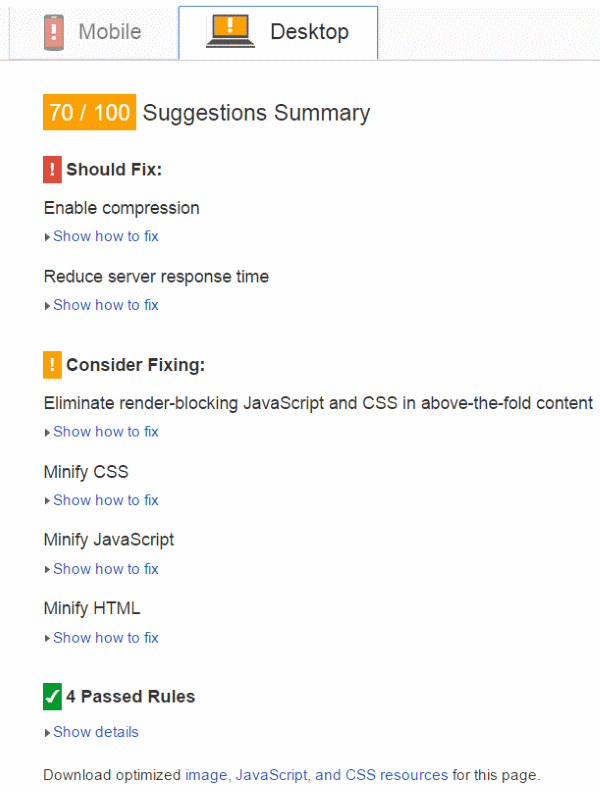
This is a fresh install of WordPress with no changes. Before I even logged in for the first time I ran the speed test. The Google PageSpeed Insights score was 70/100. The insights it gave me were:
- Enable compression
- Reduce server response time
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Minify CSS
- Minify JavaScript
- Minify HTML
This was with no images of any kind.
PageSpeed Score on install with Twenty Fifteen = 70/100
With Divi
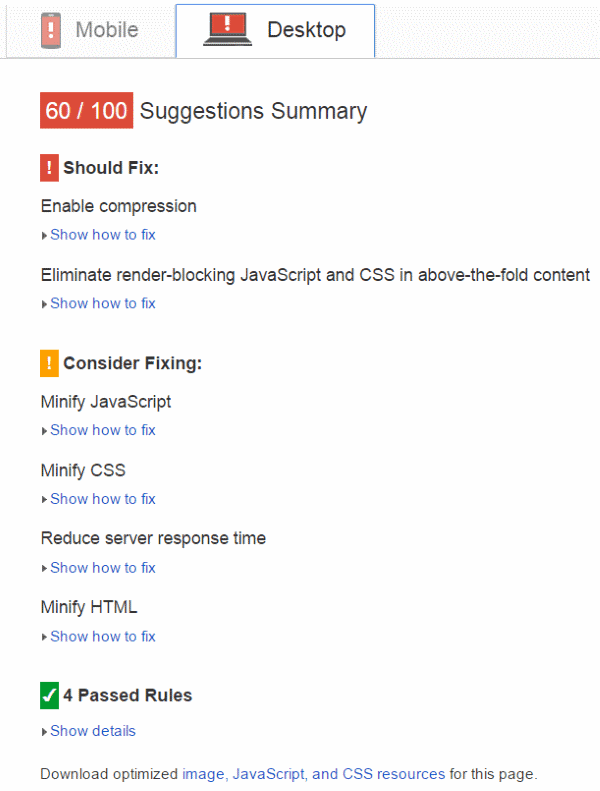
I installed Divi without making any changes and ran the test again. This time the result was 60/100. It gave me the same suggestions for improving the speed score. I created posts with my standard four pictures that I took with my phone and my bio pic. This was four short posts with full size pics. The pics were 2048 x 1152 532KB-1.28MB jpegs. The default setting for the images was medium, so I left it at default. With the images not showing in the home page, the test score was 59/100. I went into the epanel and selected to display the images by selecting blog style mode. The score wend back to 60/100. I went back into each post and changed to images to large. The score dropped down to 58/100.
I then went through the list one at a time.
PageSpeed Score with Divi = 58/100
Enable Compression
The first thing on the list was compressing resources with gzip or deflating in order to reduce the number of bytes sent over the network. I searched for gzip in the plugin directory. The first plugin on the list was GZip Ninja Speed Compression. It looked good, had a lot of downloads, and had a good rating. However, it only works on Apache servers. I wanted something for everyone.
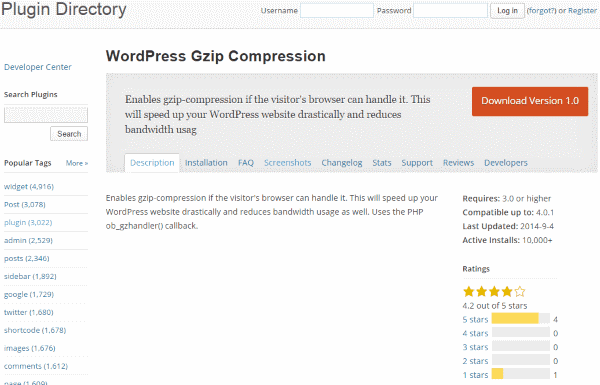
WordPress Gzip Compression
This free plugin enables Gzip compression. I installed it but saw no change in the score. There were no settings to go through. I tried the test several times and finally decided to delete it and go to the next one.
PageSpeed Score with WordPress Gzip Compression = 58/100
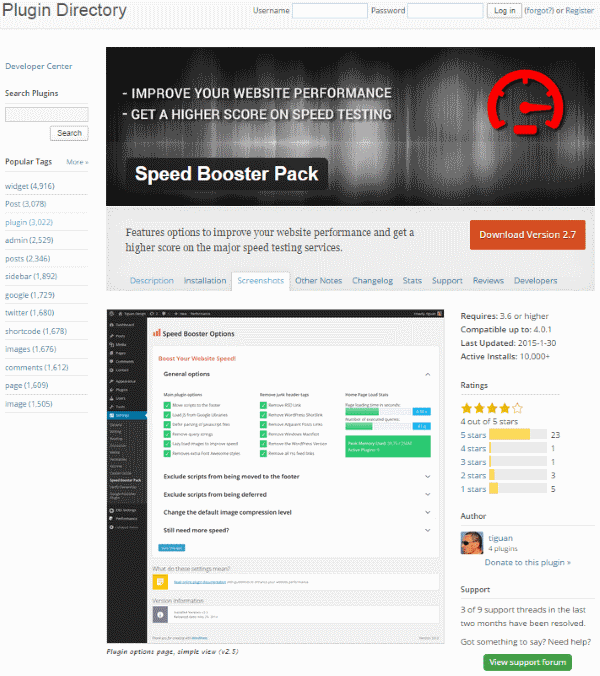
Speed Booster Pack
None of the settings are turned on by default. I tested after installing the plugin and the speed test dropped to 44. After selecting all of the options I was able to get the score back up to 60. I had several more settings I could adjust. Images were already set to 90 compression-level, so I left that.
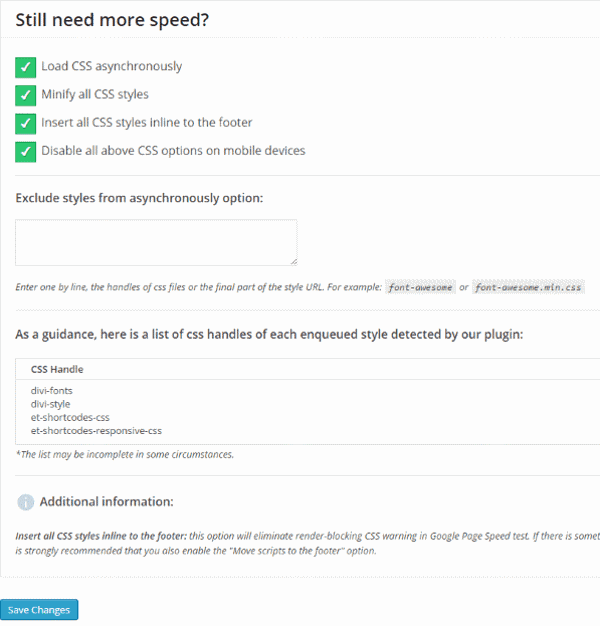
Clicking on Still More Speed revealed the CSS settings. I selected every setting. It would now load my CSS asynchronously, minify it, insert the styles in the footer on desktop devices. This brought my score up to 62, but it still wanted me to enable compression.
PageSpeed Score with Speed Booster Pack = 62/100
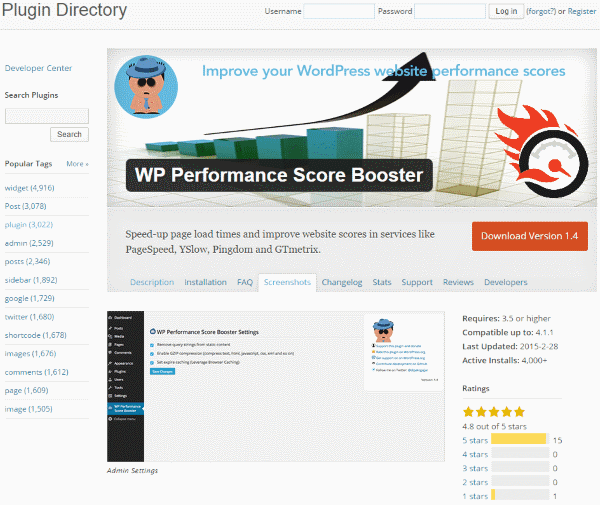
WP Performance Score Booster
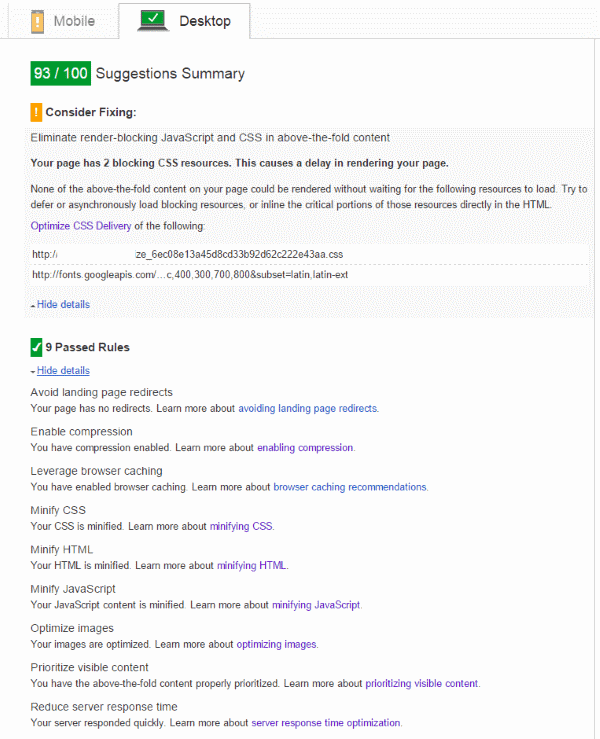
This free plugin was designed with speed tests in mind. It will Remove any query strings from your CSS and JavaScript, enable GZIP compression, and more. The results were a dramatic improvement on install. I deleted the previous plugin and tested the score again, so my starting point was still 58. After installing WP Performance Score Booster my result was 87/100 without making any changes.
All of the red Should Fix issues were solved and I was only left with yellow Consider Fixing issues. These issues included:
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Reduce server response time
- Optimize images
- Minify JavaScript
- Minify CSS
PageSpeed Score with WP Performance Score Booster = 87/100. I’m in the green!
Eliminate Render-blocking JavaScript and CSS
The next thing on the list was Eliminate render-blocking JavaScript and CSS in above-the-fold content. When I selected to optimize the CSS settings using the Speed Booster Pack plugin it solved this issue on the first try. However, I had deleted that plugin when I didn’t see enough improvement in the score. I had a dramatic improvement with WP Performance Score Booster, so I decided to install a minifying plugin by the same author.
WP Super Minify
This free plugin will compress JavaScript and CSS. You can choose what to compress, but to compression is supposed to work on install. Installing it actually dropped the score back to 85 and the message to eliminate render-blocking JavaScript and CSS in above-the-fold content was still there. After several attempts to make improvements I decided to delete this plugin.
PageSpeed Score with WP Super Minify = 85/100 (actually reduced)
Better WordPress Minify
This free plugin has several good options to minify your JavaScript and CSS. I installed it and went through the settings. After running it, it still had suggestions to minify JavaScript, CSS, and HTML, but they were lower in the priority list. It had fixed the largest issues and increased my score by 1 point.
PageSpeed Score with Better WordPress Minify = 86/100
I still had 6 blocking scripts that caused delays in page-loading: 2 blocking JavaScript resources and 2 blocking CSS resources. This was giving me the message to eliminate render-blocking JavaScript and CSS in above-the-fold content. I decided to look for a plugin that moves files from the header to the footer.
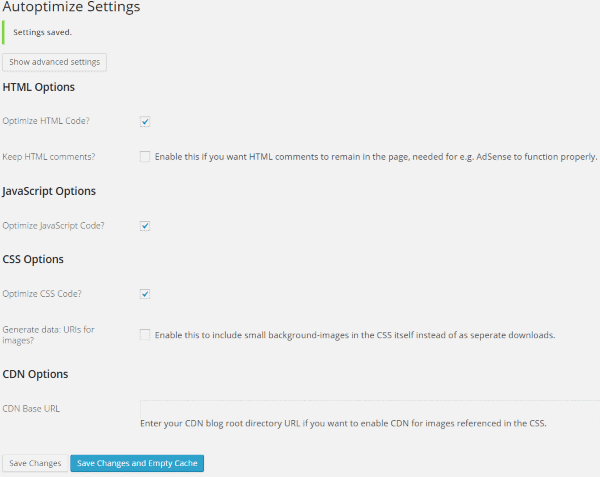
Autoptimize
This plugin is supposed to compress and move files such as styles and scripts from the header to the footer. It will also minify the HTML, making it as lightweight as possible.
I went through all of the settings, but my score was still 87 at best and I was still getting the message to eliminate render-blocking JavaScript and CSS in above-the-fold content. This one fixes both of the JavaScript issues and two of the CSS issues. One of the remaining issues was an Autoptimize file. The other was Google fonts.
PageSpeed Score with Autoptimize = 87/100
Out of curiosity I turned on the Speed Booster Pack again and the page speed score went up to 90/100.
PageSpeed Score with Speed Booster Pack = 90/100
I still had 2 blocking CSS files. Suggestions were:
- Defer
- Asynchronously load
I tried several plugins but could not find one to fix the issue.
Async JS and CSS
This free plugin will load your JavaScript and CSS asynchronously. The only adjustment I made was to move all CSS to the footer. It did not move the two files.
At this point, server response time was higher on the list, so I moved on.
Server Response Time
My test site is on a shared server. Server response time was an issue that kept coming up. I often had very low scores because of server response time. I would have to rerun the test just to get a score without a server issue. I knew I needed to upgrade the hosting plan to a better server, but I wanted to see what I could do with plugins first.
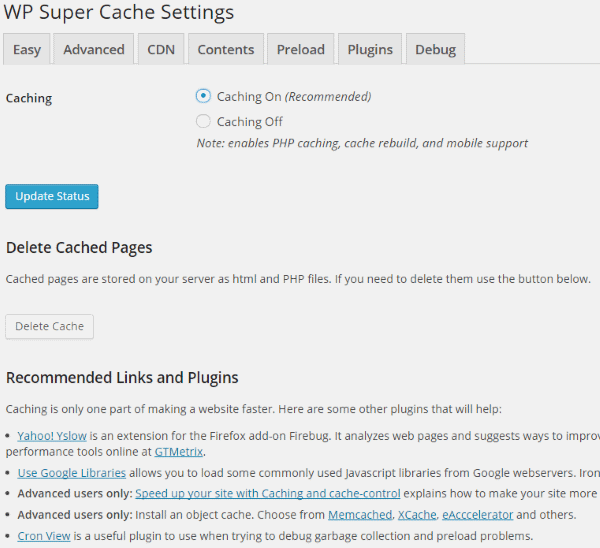
WP Super Cache
This one is a free plugin from Automattic. It wanted me to fix my permalink structure before it would work. I made the adjustment and then continued through the settings, making sure I had all of the recommended settings chosen.
The score remained at 90/100. Turning this one off stopped my site from rendering. Turning it back on did not fix the problem. I had to re-install WordPress and start over. After the reinstall (actually a new site because reinstalling over the original still had issues), this is the only plugin that would get rid of the remaining minifying notifications. I will be using this one, I just won’t turn it off again.
PageSpeed Score with WP Super Cache = 90/100
W3 Total Cache
This one has a lot of settings and configurations to go through. If you want to use CDN you have to create an account. Don’t select Toggle All unless you want to set up an account. I turned on page cache, minify, database cache, object cache, and browser cache. I also set the minfying settings for HTML/XML, JS, and CSS. It wanted me to deactivate Better WordPress Minify.
PageSpeed Score with W3 Total Cache = 90/100
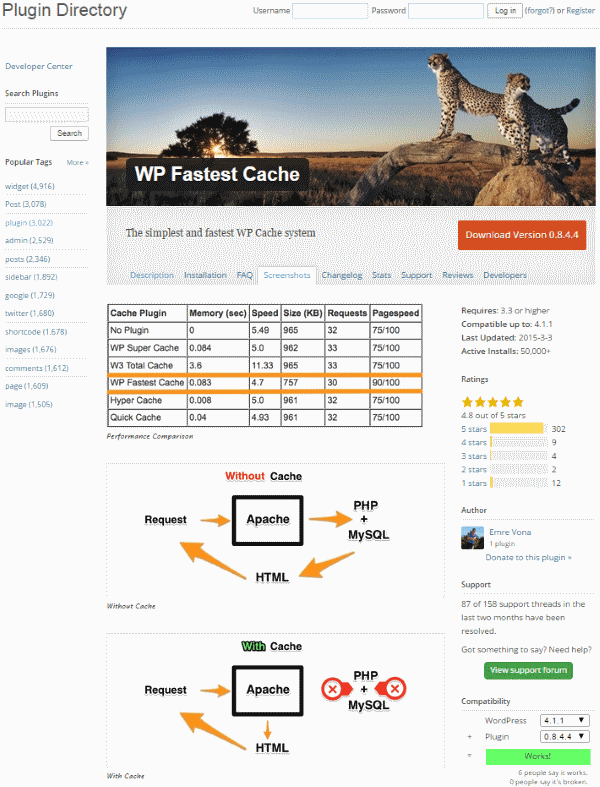
WP Fastest Cache
This one also wants permalinks fixed. Options I chose are: the cache system, minify HTML, combine CSS, combine JavaScript, and Gzip. The premium edition has a feature to optimize images. It didn’t change any of the remaining files that needed minifying.
PageSpeed Score with WP Fastest Cache = 90/100
Prioritize Visible Content
This gave me message telling me my page required additional network round trips in order to render the above-the-fold content. Only 19% of my above-the-fold content could be rendered. It suggested reducing the amount of HTML needed to render the content. I could do this by prioritizing it. Suggestions included:
- Minify
- Use CSS instead of images
- Use compression
I already had plugins installed to minify and compress. I had uninstalled WP Super Cache. I reinstalled it and this was a non-issue.
Minify HTML
Another suggested fix was to minify my HTML, which would result in a 2% reduction. I searched for HTML minify.
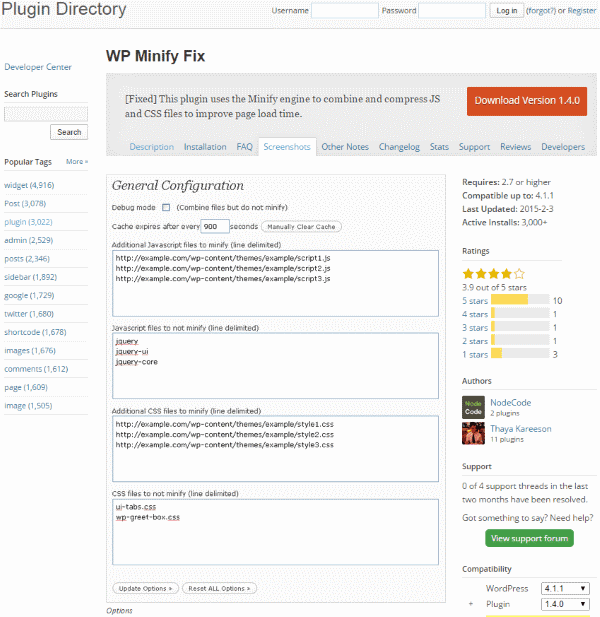
WP Minify Fix
This free plugin will minify JavaScript, CSS, and HTML. The only adjustment I made was to move all scripts to the footer. My files remained in the header and my score remained at 90.
PageSpeed Score with WP Minify Fix = 90/100
Optimize Images
To speed up load times it’s best to resize your images before uploading them. Once you have your images uploaded you can still resize them using a plugin. Another option is to use a plugin that resizes them as they’re uploaded.
EWWW Image Optimizer
This one required a lot of files that were not installed. If the files install with the plugin it’s easy to use, but having to install the files requires a lot of extra steps. I still got the message to resize my photos.
PageSpeed Score with EWWW Image Optimizer = 90/100
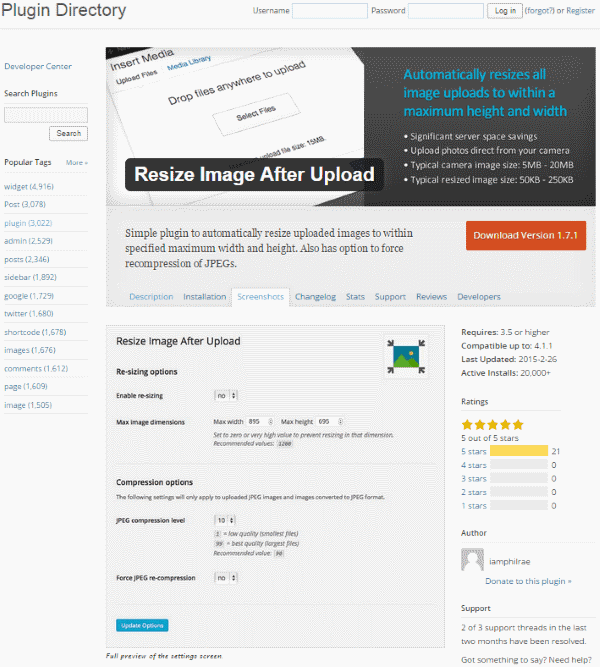
Resize Image After Upload
This free plugin will resize photos that you’ve already uploaded. You can set the image size that you want your images sized to and the compression level. Just after installing, the images were resized to 1200 x 1200. The speed test did recognize the new image size, but it still recommend resizing the photos. I could get a 4% reduction. Now the photo optimization is lower on the priorities. I reduced the image size to 800, but the plugin never made the adjustment.
PageSpeed Score with Resize Any Image After Upload = 90/100
WP Smush It
This free plugin will compress your images on upload. You can also go into its dashboard and have it fix your current library. It did show me that I had 4 images in my library and one was over 1MB (before I did any compression with the previous two plugins). For this I needed to pro version. I did a bulk smush. It did not show my progress because I was using Gzip at this point, so I went into the media library, viewed as list, and smushed them one at a time. It kept timing out, so the images never resized or compressed.
Resizing Photos Manually
I was having issues with smushing, so turned it off and tried Resize Image After Upload. I set the image size to 800. This one didn’t want to work either, so I re-uploaded the images and they were resized on upload. The score went to 92, but I still got a message to compress them. I turned WP Smush It back on and tried to compress, but it constantly had internal server errors. I did give me a warning that I might have to upgrade to get rid of this error.
I converted the images to PNG and re-uploaded. This time it told me to reduce their size by 15-35KB. I can either resize again or change the quality. I resized again to 600. I still got suggestions to reduce their size. I optimized the photos one more time by reducing the bit rate. This brought the images from around 500k to 60-150k. The score is 93 and it’s still telling me to optimize two of my images. I optimized again, bringing them down to 20k or less (JPEGs), and the message went away but the score stayed the same.
PageSpeed Score with Reduced Images = 93/100, both with Divi and with Twenty Fifteen.
What I’ve Learned and The Top Three Things
These three items got me the most performance improvements:
Compression and Minifying – Use a performance speed booster plugin. They will optimize and minify your JS, CSS, and HTML. I had the most improvements when I used WP Performance Score Booster. Another one that minified files that no other plugin would minify was Autoptimize.
Cache – Use a plugin for cache. This will help speed up your server. WP Super Cache gave me the best results because it minified files that no other plugin would minify.
Optimize Images – Get the file size as small as you can without losing too much image quality. You can do this with resizing and with compressing the images.
You Can’t Fix Everything
I wasn’t able to get rid of all render-blocking JavaScript and CSS in above-the-fold content. One of the files was placed there by Autoptimize. The other is Google Fonts. It’s part of the WordPress admin interface. I used Disable Google Fonts, but still could not remove it. I turned Autoptimize off to get rid of the blocking CSS file, but it drop the score by 2 points and brought back 2 JavaScript files, 2 CSS files, a message to minify CSS, a message to minify JavaScript, and a message to reduce server response time. There are trade-offs and this one was worth the 2 points it gained in the SpeedScore.
Be Careful with Plugins
It’s not always a good idea to use more than one plugin to do the same work. I used several that overlapped and sometimes I had problems. Bad problems. Uninstalling one of them caused me to start over. If you’re using a plugin to do a specific task and it doesn’t take the place of another plugin but they both share a feature, turn that feature off on one of the plugins. This way you don’t have issues with your plugins fighting against one another. In many cases it won’t cause a problem, but it is possible. It at least might slow your server down.
For example, in order to fix the render-blocking Google Font CSS, I installed Simple Minify. The problem is I already had plugins that were minifying my CSS. This one had a conflict and caused an error, taking the site down. Fortunately I only had to delete the plugin to get the site back up and running.
Final Score 93/100
Wrapping Up
Google’s PageSpeed Insights is a great way to learn about your website. It will highlight the problems that slow your site down and the insights it gives will give you good suggestions on how to solve those problems. I recommend using this speed tool often to see if anything needs to be improved or if anything is having a negative effect on your page speed.
How about you? What is your Google PageSpeed score? What insights did it give you? How did you solve the issues? What was your final score after solving the issues? Do you have anything to add? I’d like to hear about it in the comments below!
Article thumbnail image by Teneresa / shutterstock.com































I enjoyed reading your post as I started working on optimization recently. My site gets 99/100 for Mobile and 99/100 for Desktop after doing some tweaking. What I found ironic is that when you analyze http://www.google.com using their own pagespeed insights test, it says 59/100 for Mobile and 99/100 for Desktop. 🙂
Here we are pulling our hair trying to get a high score, and they come in at 59 for mobile.
I think it’s important for people to understand that what worked for me (to get 99/100) may not work for everyone. I’m certainly not here to boast either; but rather show that it can be done if you are ambitious. Here’s what I used:
1) I use Divi theme
2) I use Siteground and their SuperCacher in combination with W3 Total Cache. I’ve seen articles where it said you shouldn’t use SuperCacher with W3; but it works without issues for my site. You’ll just have to troubleshoot by enabling it and see if it breaks your site.
3) I don’t enable CloudFlare nor use another CDN
4) I found Autoptimize to work. Use this trick from WP Faster “https://www.wpfaster.org/blog/how-to-eliminate-render-blocking-css-above-fold”. It WORKS.
5) Minify your JS and CSS with online tools and use FTP to replace what Google tells you could be minified. You can use https://cssminifier.com/, that site will also have JS minify as well. You’ll need access to Cpanel or an FTP program to replace your CSS and JS. Make backup of your original files though in case you make a mistake.
6) Compress your JPEGs and PNGs. I use compressPNG.com for my png images.
7) You may also use CSS Sprites for some images.
This not meant to be a tutorial; but a guide for you to get started on the right path. Could I get 100/100? Who knows but 99/100 is good enough for me. Good luck to you and happy optimization.
I’m getting a score of 44/100 with Google PageSpeed Insights on my new site and it’s driving me crazy trying to fix the issues!
There are some great plug-in suggestions in this article which I will be trying out for sure.
For some reason Pingdom seems to think my site is doing well but Google says it sucks! I guess if I want to rank in Google search I better do as Google says!
Very informative post. I am a Junior developer and Recently, I build a new business website. The overall performance of the website is good, but the Google page speed score is very low. The information that you shared will be helpful for me. Thanks a lot for sharing such valuable post.
Great post. I’ve learnt a lot.
What about retina resolution. I’m a photographer and would like to display my work in the best quality possible. What’s acceptible nowadays in terms of size vs. speed?
Can you please fix the images in this article?
I am having trouble with pagespeed, and I would like to see what you did.
I’m getting a score of 44/100 with Google PageSpeed Insights on my new site and it’s driving me crazy trying to fix the issues!
There are some great plug-in suggestions in this article which I will be trying out for sure.
For some reason Pingdom seems to think my site is doing well but Google says it sucks! I guess if I want to rank in Google search I better do as Google says!
Absolutely great post…Did some adjustments with a combination of the above plugins and now my site is in the green zone.
Great article, thanks for sharing. Page speed can always be an issue.
Wow. What a detailed reporting on plug ins we can use! I followed and tried what you recommended and so far, Autoptimize plug in and compressing images worked the best. Sppedbooster stripped away the CSS styling and my font and colors got all screwed up so I’m sticking with the two methods. Thanks again!
Ofocurse you didn’t find the solution when you do not udnerstand basic of netwroks and web design. All plugins are written as normal “html/css/js/php”, which means they are not minified. You would need to minify all your code for every plugin in order to get 99% on both. Second – gzip compression turned on through plugins is not even close to one done through regular approach.
Nowdays web design is again going through revolution where images with dpi of 72 are thrown away and are used those with 300-600dpi. More knowledge about compressions are needed.
I usually get all green on mobile and desktop versions. Because 90% of plugins I write as integretated applets that comes with a theam i develope. Most of people do not know how to develope websites by standards, others do not understand how it needs to be done.
Fantastic article Brenda! Been implementing some of your tips and already seen a 50% performance increase. The minimization of images helped me the most (I have a small site but it has a lot of images). Next to the Pagespeed tool from google, do you know any other good websites to test speed with? I found http://www.pingdom.com and http://www.giftofspeed.com which are decent but I’m looking for other options which have maybe more analysis features. Thanks! XX Jennis
That are some nice tips you gathered for the google speed test insights. The first thing that our teams does is install WP Super Cache and optimize image size. So you were spot on.
Good post¡¡
I can not increase my page speed score 90%. I used lot of the plugins for my website. Is any tips for me to increase my page speed at least 85%.
PageSpeed of 99 with Divi and
– WP Super Cache with apache mod-rewrite
– Autoptimize like described at https://www.wpfaster.org/blog/how-to-use-autoptimize-inline-and-defer-css-option This eliminates the render blocking CSS for ‘above the fold content’.
– PHP7
– Xeon HostingServer with SSD
– manually optimized images
– CDN
Oh!!! I would like to Say its Just awesome, Thanks a Lot Sir 🙂
I was searching about alternatives to Speed Booster Pack, which I tried and gave me good results. However it hasn’t been updated for a while and it doesn’t work with my current version of WordPress. What would you recommend me?
Are too manny plugins. 🙂 I must make the right combination of them… and I must change my wordpress theme… That’s for sure!
Hi,
I have an issue whit my images GPS asked my to reduce the size of my picture by 93%!
I look around but i dont find any solution, do someone know how to clear that?
thanks for your time.
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fsearchfor.house%2F&tab=desktop
Hi Brenda,
Thanks for excellent article. Actually I was really looking for something like this. My blog speed was 64 yesterday. Then I changed my theme which boosted speed to 74 and by using some of plugins shown in article, now I’m getting speed of 90..
Thank you again.
how much can the speed be affected if i am using a “dev” url??
Like http://www.dev.mysite.com?
Because i am getting an increadibly low google result something like 30…
Thanks
I have followed all of this step but not getting any result…
Hi, thanks for the write up, I was using my personal site as a test mule to optimize my company site. http://www.winterparkbamboo.com was able to achieve a 98 page speed score on mobile and desktop using W3 Total Cache and Page Speed Booster in conjunction with cloudflare cdn. I am very pleased with the outcome and performance of the DIVI theme.
The only thing left to do now is optimize and get my style sheet elements back as they have been impacted a little by minify/ settings: https://developers.google.com/speed/pagespeed/insights/?url=www.winterparkbamboo.com&tab=mobile
http://www.winterparkbamboo.com/wp-content/uploads/2015/08/page-sped-insights.png
Even this theme is very slow http://fashion.aspengrovestudios.com/ 34/100!
but i’m testing all plugins and never get over 48/100. but i keep going with your plugins. thanks so far, i love your blog and the great support!
“I wasn’t able to get rid of all render-blocking JavaScript and CSS in above-the-fold content.”
If it’s about CSS, this might help:
1. ABOVE THE FOLD
http://jonassebastianohlsson.com/criticalpathcssgenerator/
+
concatenate basic css in case of errors
2. CSS OPTIMIZER
http://www.cssportal.com/css-optimize/
it could be inlined
3. HTML COMPRESSOR
https://htmlcompressor.com/compressor/
I wasn’t able to get rid of all render-blocking JavaScript and CSS in above-the-fold content either.
Fantastic post! I had no idea that Google tested my site so slow (60/100). After reading your post I have now got it up to 96/100. I tried following your steps exactly, but it didn’t work. I am newish to wp so I thought again and just tested each one experimentally with Google page speed. Thank you
Great post! Looks like the mobile site is always less optimized than the desktop version. Will optimizing the desktop automatically optimize the mobile at same time?
Here is our own experience to contribute
Installation: WP 4.2.3 and Divi 2.4.6
With a bit of Progressive JPEG + WP Autoptimize + WP SuperCache
our new website Gap Tallard Skydiving gets:
WebPageTest: 97/100
GTmetrix: PageSpeed 97% – 92% YSlow
GG PageSpeed Insights: Mobile 78/100 – 91/100 Desktop
Not so bad !!
Good for the user experience and Mister Google
Blue skies….
Skydive
I have tried all of these. What i observe about the Autominify plugin is that it will try to put your ads at the bottom of the page and make them render wrongly. For instance Amazon affiliate ads
Hello.
i have also experienced this problem and came out with the result which is don’t puzzle your brain for getting 100/100.
Fantastic post. Been struggling to find the magic combination of plugins to optimize my site. While that 100 number kinda looks mythical, I was able to get one of my sites up to 93/100.
Thank you for breaking this all down for the rest of us!
Thank you!
It is almost impossible to find a post where someone has actually tested what they are discussing. Typically it’s a list of plugins or apps with the regurgitated marketing copy.
Thank you for the effort you put in to making this detailed and extremely helpful post. Not only did you save me time but you affirmed the steps I was taking were on the right track.
I’m currently using WP Total Cache with Autoptimize and some actual .htaccess settings for browser caching and gzip.
On the site I’m working on my PageSpeed Insights are up to 86 mobile, 87 desktop. Which at some point was something around the 48/55 mark. I am using a different theme than mentioned in the article though.
Now I’m looking for something like Smush it and then some final tweaks.
Hello
Very very usefull post! I am still trying to find the best plugins for my theme, but still have some problems. I will inform you for my results
Regards
For automatic PageSpeed optimization, there’s also mod_pagespeed [1] and ngx_pagespeed [2] by Google, next to IISpeed for IIS and atspagespeed for Apache Traffic Server [4].
[1] http://www.modpagespeed.com/
[2] http://ngxpagespeed.com/ngx_pagespeed_example/
[3] https://www.iispeed.com/pagespeed/optimizations/examples
[4] http://www.atspagespeed.com/
Let try this plugin https://wordpress.org/plugins/wp-optimize-by-xtraffic/ , they got 100/100 Google PageSpeed Insights -> https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fblog-xtraffic.pep.vn%2F
plugin not good for security wordpress cms
Hi!
I used some of the pluggins in the past but it didn’t score more than 90. Yesterday I read your post and I used diferent configurations of plugins and settings and I scored 100! Yuhu!
The only thing I don’t really like is that you can see the html before the css is loaded. Just 1/2 second but is visible.
Do you have any recomendation to make the loading process softer?
Thank you very much for this wonderful , helpful just what I needed post.I had heard Google was planding to come down heavily on slow sites and was searching for ways to speed up my site.Your post was a godsend.Keep up your wonderful work .God bless.Thanx again
Many interesting stuff to test soon. Thanks.
Thank you Brenda, Great post. I will be using this and referring to it often.
Hi Brenda,
Interesting read and lots of good info. I’ve recently been down the same track with Google Insights, and one thing I noticed was that it looks like they measure the content level when evaluating the speed.
On a site I was testing there’s an image slider in the sidebar, loaded after the most of the rest of the site, and I was curious what difference it might make if removed. The slider loads about 1.5mb worth of photos. I removed it and ran the site through Insights Speed again and the score dropped! (about 5 points).
I’ve come to the conclusion there may be some ratio calculations going on that assesses the amount of HTML, CSS and JS in comparison to user visible content. In other words a site might be slower to load than another, but a higher content level might still reward it with a better score.
Would be interested to hear others views on this and whether anyone has experienced the same?
On http://www.myweathercenter.net I use Divi with these plugins to get a 70/90 score at Google Pagespeed 🙂
– W3 Total Cache
– WP Minify Fix
– Remove query strings from static resources
The plugins have to be configured wisely, which takes some testing. If you have questions about the details let me know!
– htaccess tweaking:
A) http://blog.chrigifrick.ch/wordpress-pagespeed-optimieren
I only used “compress text, html, …” and “Expires Caching”
B) GZIP compression
http://www.tfonfara.de/javascript-und-css-mit-gzip-komprimieren.xhtml
Additionally all the .js-files found here I compresss to js.gz-files with Keka (http://www.kekaosx.com) and uploaded them via ftp:
– wp-content/themes/Divi/js
– wp-content/plugins/monarch/js
Reading this post I get the feeling that we (SEO folks) optimize just for a score. Which is, of course, not true at all. I have seen companies or individuums try to sell themselves just by improving the score. Who cares about the score if it doesn’t improve your loading times, reduces data size etc?! Lets say I get score to 100/100 but my website gets slower, what’s the point?
Yes, theoretically, PageSpeed score improvement means loading times and other stuff improvement, but it’s only theoretically. In fact, I have been seeing exact opposite – score gets a little lower or stays the same, while the loading times get cut in half and vice versa.
I like this post https://www.hyperlinksmedia.com/learning-center/seo/what-is-pagespeed-module/ giving actual results of time/data/requests changes. And there is another article on MOZ community about how those changes actually affect rankings, which, in fact, is only thing SEO clients care about.
Hi Brenda, there are better config in shared WordPress hosting like
Nginx
Varnish cache
Maxcdn/CloudFlare
This can speed up your website above normal.
By the way i like the speedy guide telling about all the plugins.
Great post. I’ll test Speed Booster Pack on my blog to see if i can improve load speed.
A good tip is not to use many plugins that does same function. Them could get us problems on ours blog. Test one by one, installing and unistalling is best way.
Thanks and greetings
Santi Navarro
Thanks for this great post. Now my site receive 97/100 points in desktop while for mobile it still at 77/100. But I am really happy with the 97/100. Thanks you.
Hi Brenda,
Nice bunch of techniques! But I wonder from where you come up with these gems, do you research on every topic for weeks?
Developers think they are responsible for everything nowadays: code quality, appearance and finally performance. Well, it’s not a secret that they can omit last point and make a smile to hosting guys – there is server side optimization module that covers performance tips usually done by WordPress plugins. It’s better to have one Apache/nginx module rather than few (hopefully not) buggy WordPress plugins? More: https://developers.google.com/speed/pagespeed/module
Hi,
I am at a meager 19/100 for Mobile and 23/100 for Desktop. Installing ‘WP Performance Score Booster’ decreased the Desktop from 25.
I guess I need to work on it. If you can test the site, is it really that slow?
http://www.tsurezuregusa.de
Thanks,
Florian
Florian,
Your site has a page weight of 12MB – 12! That means 96,000,000 bits. I know your market is not US users, but typical home connection speeds in the US range from 5 to 15Mbs on a good day.
You may want to re-think your site structure to get your page below 2MB (one would be better).
Absolutely fantastic! Big thank you guys.
however I’m a bit surprised there is not an “on leave” option for the triggers, that would open the pop-up when reader is about to leave the page or close it (approaching the header or top of the browser with his mouse for example) as it is the main feature of Bloom’so most serious competitors.
Excellent post! Thank you very much. It’s very helpful and I will implement the suggestions.
I repeat one question from another comment above: how do we handle image compression to deal with retina-ready displays which require images to be double in size to render correctly?
Any ideas?
After a long time on this blog…
My suggestions –
1. Use WP Fastest Caching plugin
2. Enable all the options there, including minifying css, js and HTML and Gzip
3. Use services like tinyjpg.com and compress all your images
4. Uss CSS Sprites if your site has too many background images.
5. Use a CDN or at least Cloudflare and enable aggressive optimization from within its settings area. (if so, then you better not minify files in your caching plugin so as to avoid conflict of functions)
6. Use Custom CSS box of Divi instead of a theme/child theme style.css file. Doing this, all your css rules will be placed in the section inline and Google likes this. Css shud be at the top.
7. Use CSS as much as possible in lieu of jQuery for transition or animation.
8. Again try to use CSS and avoid adding too many HTML elements to reduce the HTML size of the site (like use css classes for making a text bold or italic or so, instead of adding TEXT
9. Try to create a subdomain on your site and put all your images there which are less likely to be changed (frequently). Then call those images on your site pages instead of pulling them down from the default wp-uploads directory. This helps in parallel downloading for browsers and hence more speed.
10. Avoid using plugins for every possible means. Instead try to execute those small functions via custom coding in your theme files.
11. Try to avoid using too many web fonts on a site – maximum 2 or 3.
These are the basic points which surely help in speeding up your site. Hope this helps.
Great article Brenda.
Wow ! Hey Brenda, how could you do so much experiments. 🙂
Quite funny to know Google Page Speed test tool are not so effective. Thanks for uncovering the reality.
Looking forward to work on improving my site’s page speed. But still confused which plugin should I go for, in order to avoid plugins overload.
Can you help me to select the most effective among these, to keep the number of plugins small ?
Do you think is a good idea to try this plugin?
https://wordpress.org/plugins/use-google-libraries/
Hello Brenda,
You just made my day.I was very much upset because my website loading speed was only 70 out of 100.But now its 95! I just followed your tips.Its really work.I am really grateful to you for this awesome article. This post will help not only the new blogger as well as old .waiting for your next article.
Really a mind blowing article.
Thanks
Great article! I went through very similar steps recently with one of my sites and saw some improvements. I never did find a minify option that worked with my site, but will explore what you listed above. I also found removing jetpack improved my score. I am curious if others have experienced the same thing with jetpack, or if its an anomaly for my site. Thanks for the helpful article!
Wow, this is really an incredible resource.. it’s going to take me a while to digest and implement what you have shared here. Thank you for taking the time to address the issue of page speed and to share the reviews of all of these plugins with the specific results, that’s so helpful!
Thanks due to this helpful tips. I’ve definitely practiced exactly the same suggestions which you tried out then my mobile grade is 69/100 and desktop rank 86/100. Somewhat adjusting additionally I’m of course I’ll get it all sorted completely.
Great post & a lot of work,
Just remember people, the issue is not to make Google happy,
but to make load speed fast so the visitors will not have to wait for pages or any content to load.
So even if I got google score 90/100 but on pingdom speed test load time is 4 seconds, means all these boost plugins do not do the job properly (and this is real case, not imaginary).
I tried them all & usually ends up with some broken website. prefer to do manuall rules on .htaccess, though I must say no magic formula found yet 🙂
Thanks & Enjoy Life 🙂
Ahrale
Good insight, Ahrale. The aim is to get page speeds under 2 secs (1 preferable) despite how good/bad the score is. I recent got 79/100 on Google PageSpeed but my load time in Pingdom was 1.97 secs tested from Dallas where my site is close too. Still, I want my site to consistently get closer to 1 and hope by tweaking as per this excellent Divi postn I’ll reach it!
My score on divi 2.3.1:
google speed – mobile 99, desktop 99
gtmetrix – 99, 87
webpagetest A A C A B X
pingdom 91
Plugins:
W3 total cache
Speed booster
Smush it
my own htaccess
i’m not professional 🙂
Hi Majki,
Can you share how your htaccess file looks like?
Thanks
Yes !!
What have you got happening in your htaccess.
and what have you set your W3 and Speed Boost, and Smash it ( is it pro smash it or free ( the pro is a bit pricey)
Love to hear your special Cook up of choices
hi Brenda
Thank you for you’re good post, my page speed is now from 50% to 87% more i haven’t done yet 😉 but im fine with this!
Thanks a lot!
Google PageSpeed rates me 23/100 on desktop, but Pingdom gives me a 91/100. So frustrating.
Wow, it really made you turn the rocks to work on this topic, that earns you a respect!
Unfortunately, these all moves needed a more knowledge of what’s happening behind the scene, and some of the things you installed and uninstalled were not the best decisions.
There are some technical details which make this article a litlle bit … sort of a fiction. It did make a nice reading, but for those who are looking for the real technical advises, the summary has to read the true facts.
For example:
“Compression and Minifying – Use a performance speed booster. They will optimize and minify your JS, CSS, and HTML”.
That’s not true. The WP Performance Speed Booster does not optimize, does not minify your HTML, CSS and JS. It only does what it says it does: enables chace control in HTTP headers, enables GZip (if server supports it) and removes query strings from the JS and CSS links.
Totally not compression and minification.
May be you meant this? “Use Better WordPress Minify”
Next one:
“Cache – Use a plugin for cache. This will help speed up your server. WP Super Cache gave me the best results because it minified files that no other plugin would minify.”
Again, that’s only 1/2 of the truth. WP Super Cache does … caching of the file. But it does not do any minification. Sorry, wrong lingo again.
The whole WordPress optimization is actually an area for professionals to take care of. Those who understands what has to be done and what some plugins going to do to your WordPress if you install them and “enable all options”. You know what I mean… people make a wrong impression that all this is just a matter of “few simple tweaks and plugins”… Until they “had to re-install WordPress”.
However it made an interesting reading in a fiction adventure genre. I have to admit I liked it!
Anyways, thank you for making this huge effort and moving in the right direction with yourt conclusions.
Cheers.
How To Improve Your Google Page Speed Score and slow down your site at the same time….
Thanks so much for this brilliantly written piece, Brenda!
Not only can a reader benefit from your tips. You took me on a journey, which you described so detailed and non-judgmental, that I picked up some of the methods you used. I will be able to apply those the next time I run into other problems with WordPress themes and plugins.
If you ever consider writing fiction, please let me know. I could offer a few tips that will get you started easier.
This post is extremely useful. I used to spend quite a bit on hiring freelancer to improve my site speed, actually it can be done with a few simple tweaks and plugins without having to pay $200 or more.
I had a quite a bit of experience with performance tuning websites now. Its extremely hard to get 100/100 there are too many factors some are beyong your control. For example the reason why the author could not get 100/100 is because the google libraries are loaded externally and not locally. Especially for things like Google analytics its an external resource, so page speed test will always mark you lower.
There are ways to fix this such as loading it locally but that brings too many other issues.
There is a fine line between getting 100/100 and the site can no longer be maintained easily or having a lower (acceptable) score and the site is easier to maintain.
My best suggestion is to sometimes find alternative plugins that do not use too many javascript or external resources and obviously limit the amount of plugins when possible.
The author did a good comparison of many plugins which i went through also but i found that w3tc when configured correctly can easily get you 90/100 and in the green for both mobile and desktop view.
Which is more than enough.
No doubt there was a few hours spent improving the scores. I know I did! Bit by bit, Byte by byte, it can be done. The end results are very rewarding.
If you’re determined to get a 100/100 Google Page Speed Score then use a blank page… even then, I bet Google will find something to pick on LoL
Great article Brenda!
Hi Brenda, I tried your advice and speed did go up, but something messed up my footer and widget background colors in my Divi theme. Know why? I have tried to change the colors under Apperance >>> Customize, but the colors are correct there. It’s like something else is over riding the theme. Please help!
Hi Robert, i think this is because of the Async script. i thinks is the part with “CSS loading method” try to chose an other method. I hope this will help!
Regards
Nicole
Interesting – I was just going through the forums the other week and came across a thread talking about the speed rating on Divi. The concerned customer was basically told Divi is fast out of the box and is programmed to be so. Clearly after this article it would really show the opposite. I see a lot about desktop but mobile is overtaking desktop views especially in certain industries. I own one site that 85% of the traffic is mobile and that goes up every year.
Almost everything touched on in this article is not at all related to the theme. Most of the Google page speed score is affecting by other things, such as compression, minifcation, image optimization, file consolidation, etc.
Thank you so much for using divi as the test subject. I love the theme but have wondered if all the modules could or would slow anything down or affect any plugins that could improve its speed. Perfect timing, thank you
I did not raise the issue of retina ready images. Since they are twice the size of normal web images won’t they slow do the site. Do we optimise images only to double their size.for loading?
Any comment?
Google Page Speed + Pingdom + GT Metrix = Best Analysis.
A good solution is W3 Total Cache + Autoptimize + Resize images manually.
Great post, and another example of why I read ET posts daily.
I sometimes forget that admins will ultimately dog a site down simply from not sizing their photos aforehand, and have used other guy-in-the-middle plugs for taking care of this.
Thanks for the heads up on other’s I’ve not yet tried.
— Michael
Brenda,
This is a fabulous “go-to” list for tools to help improve page speed/reduce loading times. If you’re like me, I want to blame a slow website on the hosting first and expect them to just fix it. But then reality sets in…
Compression, minifying, caching and all the other stuff really can make a difference.
Just a few months ago I was referred by a colleague to WP Rocket as an umbrella plugin that does most of what needs to be done. I really, really liked the sound of that versus going through the rigmarole of trying out a score of different plugins, many of which were too technical & time consuming for me. I had a good experience with it and would recommend it, especially for simpler sites.
This post is brilliant and just what I needed right now.. Thank you for this concise guide. I’ve just applied the same recommendations that you experimented with and my mobile score is now 78/100 and desktop score 92/100. A little more tweaking and I’m sure I’ll have it all sorted out.
Really interesting article. It shows a lot of traps. I am now using WP Supercache and have moved from shared hosting to vps which made the most difference.
What success have others had with WP Performance Score Booster?
This is a great post. I was using some of your suggestions but not enough to make a difference.
Thanks for your time and research in gathering your data.
I only had a problem with the WP Super Cache. I wasn’t able to access my website once I enabled the plugin. I had manually clear out the plugin. I ended up using the WP Fastest Cache plugin instead. This was the last plugin I installed/activated, and I did not notice any changes to my speed.
I was using Divi along with my standard setup of plugins that I use for each website and I scored a 44. After adding your suggestions that 44 went up to a 97.
I still have had a few images that kept showing up in the report even though they were optimized.
Thanks again for this info. I’m looking forward to trying it out on my own website and my future clients.
I don’t have WP site yet but looking at Divi it is Awesome just want speed!!
What is your Recipe (formula for 97 page speed) e.g what are the other plugins you have for every site, and what did you use from this article Your formula and how you achieved 97 would be a major post with lots of followers and re posting i would expect.
Eager to hear how you Cooked the almost Perfect score
warmly
Alan
Hi Brenda Barron,
useful stuff,actually,google love faster loading site.so,we should improve our loading speed.according to me,WP Super Cache plugin works great 🙂 thanks for your hard work with example
Awesome !
I’m in the search of speed for my sites and you help me !
thanks you very much !
French Webmaster 😉
Hi,
Thanks for this post !
I score 90/100 using W3 Total Cache… that I spent time on to configure correctly.
It does almost all of those things done by the other plugins : Browser caching, expiration time, eHeader, Minify, Async Loading of Javasvript, GZIP … Inclusion of external resources links, etc…
I’m optimizing images before loading them with the right size (the size usied by the theme to display them).
I’m sre I could still improve to reach 92-95 .. but it is not a investment Ill make to gain a couple of ms …
Good content first, then some adjustments for speed optimization … and it’s sufficient to rank correctly.
Side note : Interesting stuff is that Google recommend inline CSS as a tool to improve speed. A web design best practice is.. to have CSS in seperate files ..
Who should we listen to ..at the end .. 🙂
Cheers !
I researched on this 3 days ago, installed w3 total cache on my site, but this article is what I needed, thanks for the perfect timming 🙂
Hi
great post!
It is already some months that I am looking around to find such a good content.
Question: if I had to choose just a few of these plugins to cover the main issues, for templates such as TheSource or Modest, which plugin would you choose?
Thanks
Gio
Hey Brenda…I was so looking forward to a post on this topic. Thanks a ton.
Hello,
I just try all this plugin but no one work for my website.
I have also instaled the WP super cache plugin and JetPack. Maibe because of that no work the rest of the plugin? any ideea?
I belive the Jetpack it’s a verry good plugin for improve the speed load.
Hi Alin,
Try: http://zencache.com/
You may also want to look at Lazy Loading images to speed boost your site. Elegant Themes has a great article on it here:
http://www.elegantthemes.com/blog/tips-tricks/how-to-add-lazy-loading-to-wordpress
Hello Simon,
many thank’s for your sugestion but after i have instaled this plugin, the website was down complet.
I belive there are some conflict with the jetpack plugin. I will make another test without this plugin.
Many thank’s again.
Perfect timing 🙂 I had serious problems with W3TC on Woocommerce+Divi and was wondering if I was ever going to bother about cache / optimizer plugins again! I will definitely give it a go!
Today I am dealt with this. My recipe – wp-Rocket + Better WordPress Minifie + Enable compression and the browser cache with nginx.
Doesn’t WP Rocket do the job of minification? Why to include Better WP Minifie? I tried it as well with not much improvement, but maybe I didnt configured Better WP Minifie well.. tnx for sharing your experience.
Great article, however so frustrating..why do we jump through all these hoops for GOOGLE? I just make a site that looks good, is user friendly and loads well…the heck with all this stuff that doesnt seem to really help all that much.
Google is an 80000 pound plus gorilla and you must satisfy the Google.
That made me laugh quite well 😀
el is totally right though, the dominating position of google definitely doesn’t do all good. While we can benefit from a good position on google as a web owner, at the same time, it also diminishes creativity and new approaches on the way we build websites.
Hi Brenda
“Google Page Speed Score” is the hot topic at the moment over on the Divi users Facebook page.
I can get 85 / 86 without too much effort but one of the group members has scored 100!
I’m determined to get into the 90s so I’ll read your post through in detail and see what might help.
With so much emphasis on “Google Page Speed Score” I can see someone producing a dedicated plugin to solve all problems.
#weliveinhope
Great and informative post.
I also always use GTmetrix to test my speed sites to compare with PageSpeed.
I also recommend instead of installing a plugin enabled gzip compression directly on the server if the provider has enabled this or if I have a VPS which is what I normally use.
Some rules in .htaccess also help.
Hi Brenda, what a fantastic post and most useful indeed. I am an avid fan of Divi and will now explore all the options available to speed up page loading.
Thanks again for this post.
Yesterday I test my site with this tool (firts time),..and now this post in the newsletter!!….. reading the minds… Thank you Brenda, good work.
Hi Brenda,
Fantastic post as usual. A lot of great insight and research.
What was your mobile score? I noticed it’s in the amber/yellow.
Most of my client sites, and I would imagine a lot of sites now are either skewed towards mobile/tablets rather than desktop visits or it’s at least very close to 50/50.
Also, I’m intrigued as to Google and not other speed ranking sites to compare with such as:
http://gtmetrix.com/
http://tools.pingdom.com/fpt/
http://www.webpagetest.org/
Wow you must be reading my mind. I was only just researching into this a bit more this afternoon and you go and post this amazing blog post. Great post with some really relevant info. Keep up the good work!
Yea that’s funny … I was just doing speed testing on my site!
Nice article. Thanks Brenda.
I am always scared to get into the plugins to solve some of these issues.
Leverage Browser Caching is always the top issue to deal with for me.
Then comes Eliminate render-blocking JavaScript and CSS in above-the-fold content.
🙁