Introducing WooCommerce Cart & Checkout Customization
Customize The Entire WooCommerce Buying Experience, From Browsing Products Through Checkout
Today, we are excited to release 8 new Divi WooCommerce modules and the ability to customize your WooCommerce checkout page and your WooCommerce cart page using the builder and its full array of design options. Now you can control the entire user experience, from viewing a product all the way through its purchase.
The New Divi WooCommerce Modules
This update adds eight new modules to Divi. Each of these new modules represents a piece of the WooCommerce cart and checkout pages. When you build your cart or checkout page using Divi modules, you have full control over their appearance as well as the structure of the page. These eight new modules include:
- Woo Cart Products – This module displays the list of products that a user currently has in their cart.
- Woo Cart Totals – This module displays the current subtotal, shipping and total price for the products in a user’s cart.
- Woo Cart Cross Sells – This module displays cross sells and related products on the cart page.
- Woo Checkout Billing – This module displays the billing details form used during checkout.
- Woo Checkout Shipping – This module displays the shipping details form used during checkout.
- Woo Checkout Information – This module displays the additional information form used during checkout.
- Woo Checkout Details – This module displays order details, including the products being purchased and their prices, during checkout.
- Woo Checkout Payment – This module displays the payment type selection and payment form details during checkout.
Thanks to Divi’s Dynamic Framework and Dynamic CSS, these modules and their associated functions and assets are only loaded when you use them, so this update won’t affect your website’s performance!
Customizing Your Cart & Checkout Pages
When you enable the Divi Builder on a WooCommerce cart page or a WooCommerce checkout page, Divi automatically converts the page into a collection of new Divi modules using the eight new cart and checkout modules we added in this update.
You can fully customize their designs, move them around the page and combine them with other Divi modules to create a completely custom cart and checkout experience. Since these pages are composed of Divi modules, there are no limits to what you can do and each module is filled with a huge array of design options that allow you to customize everything about them.
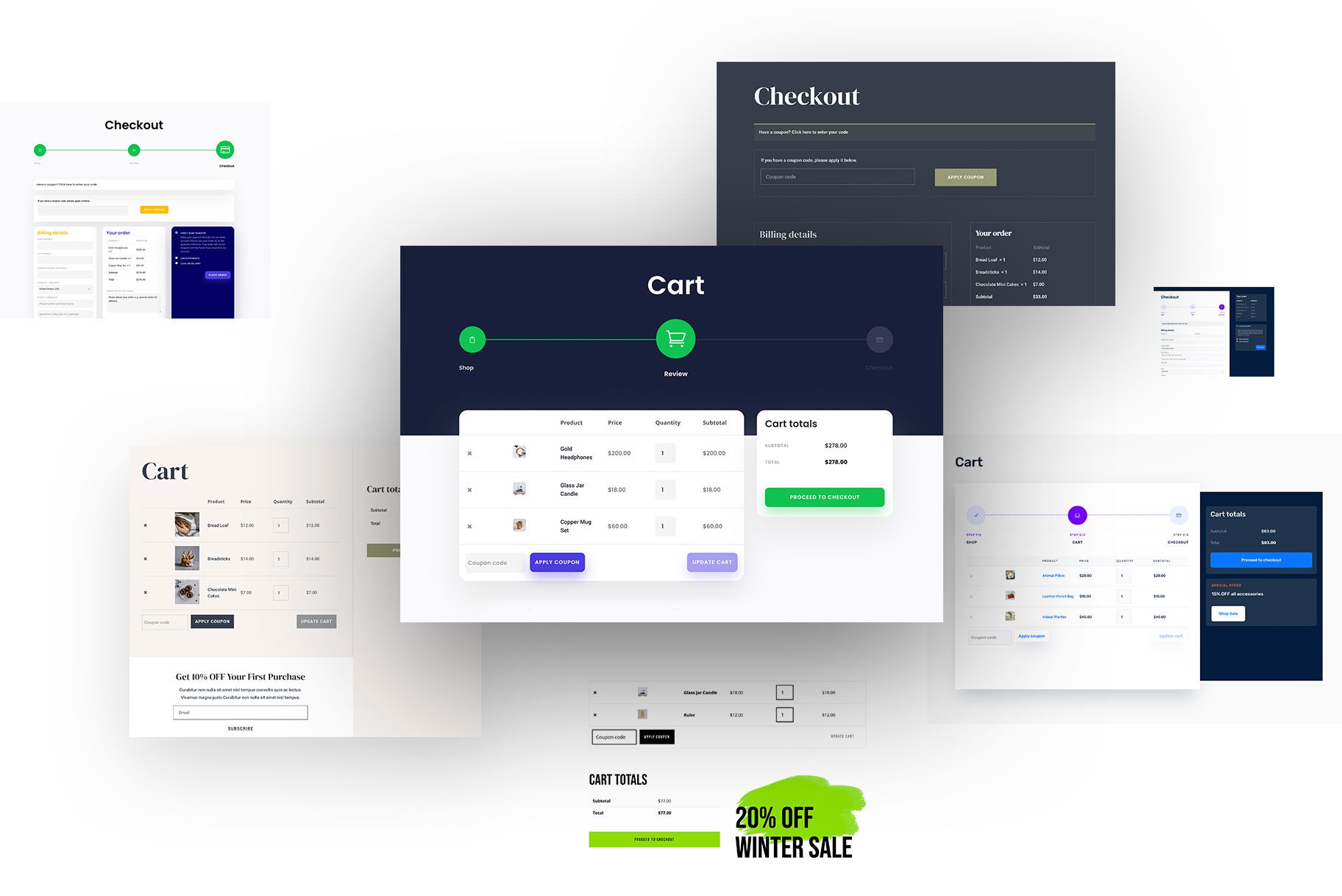
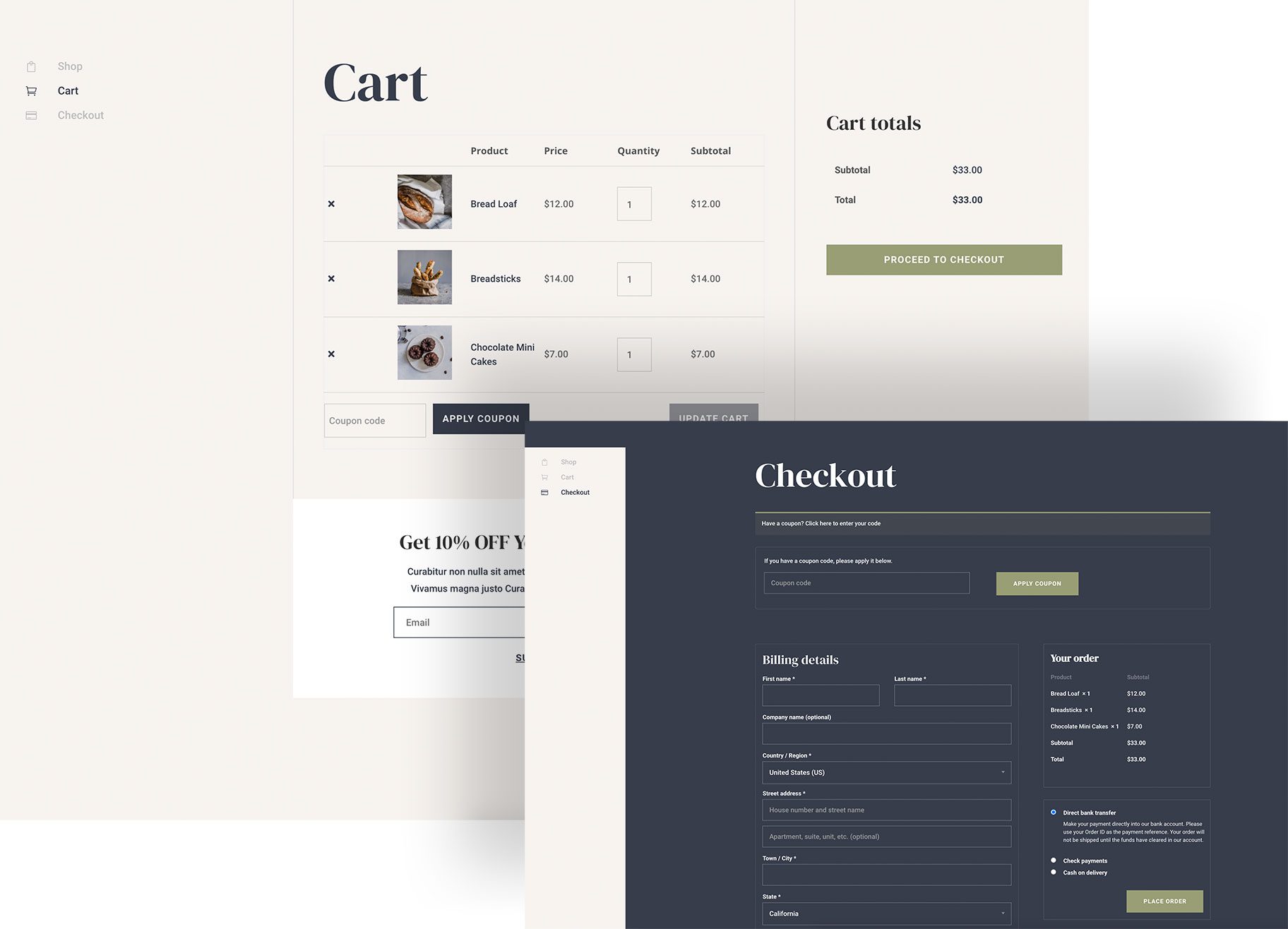
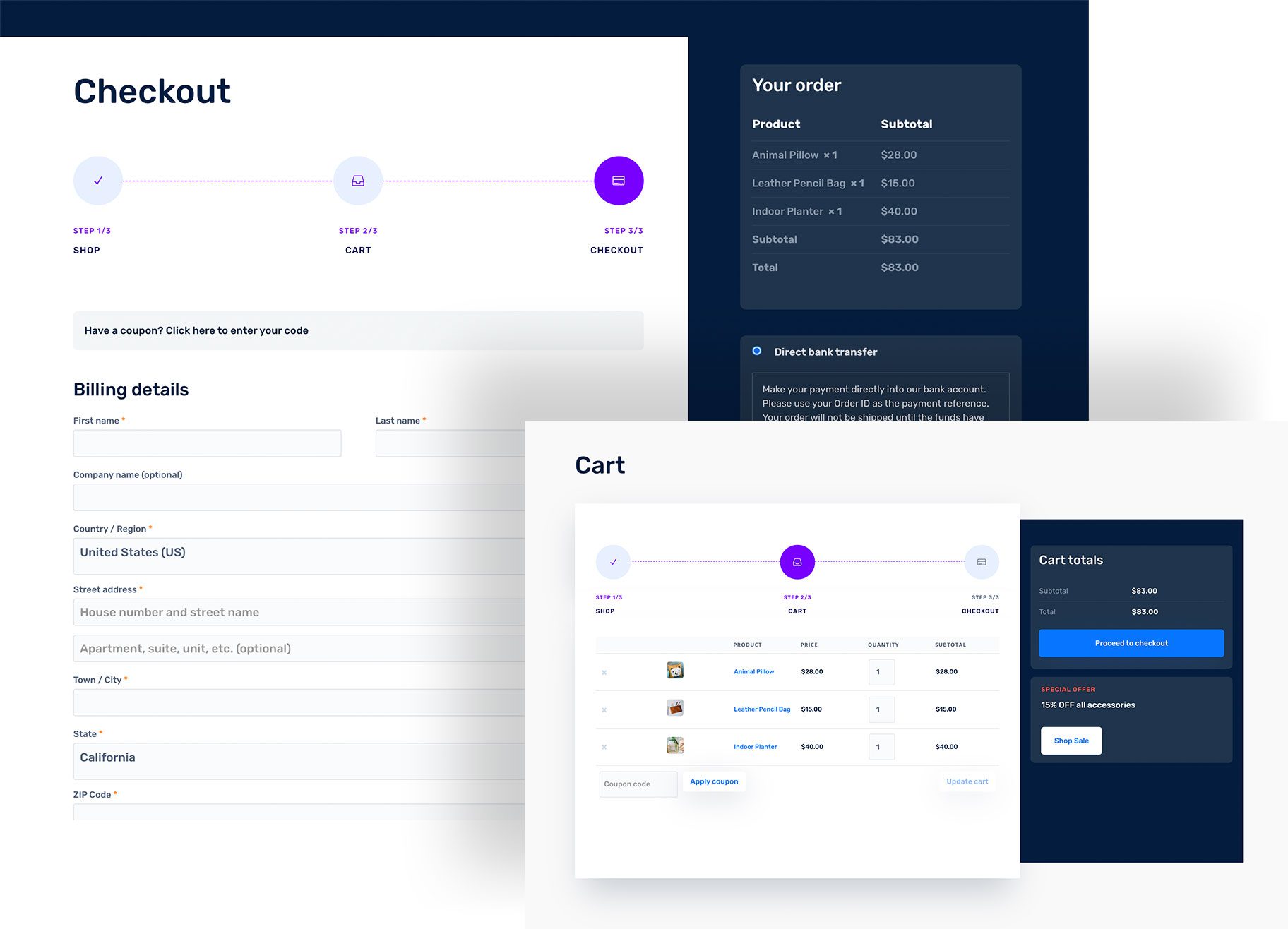
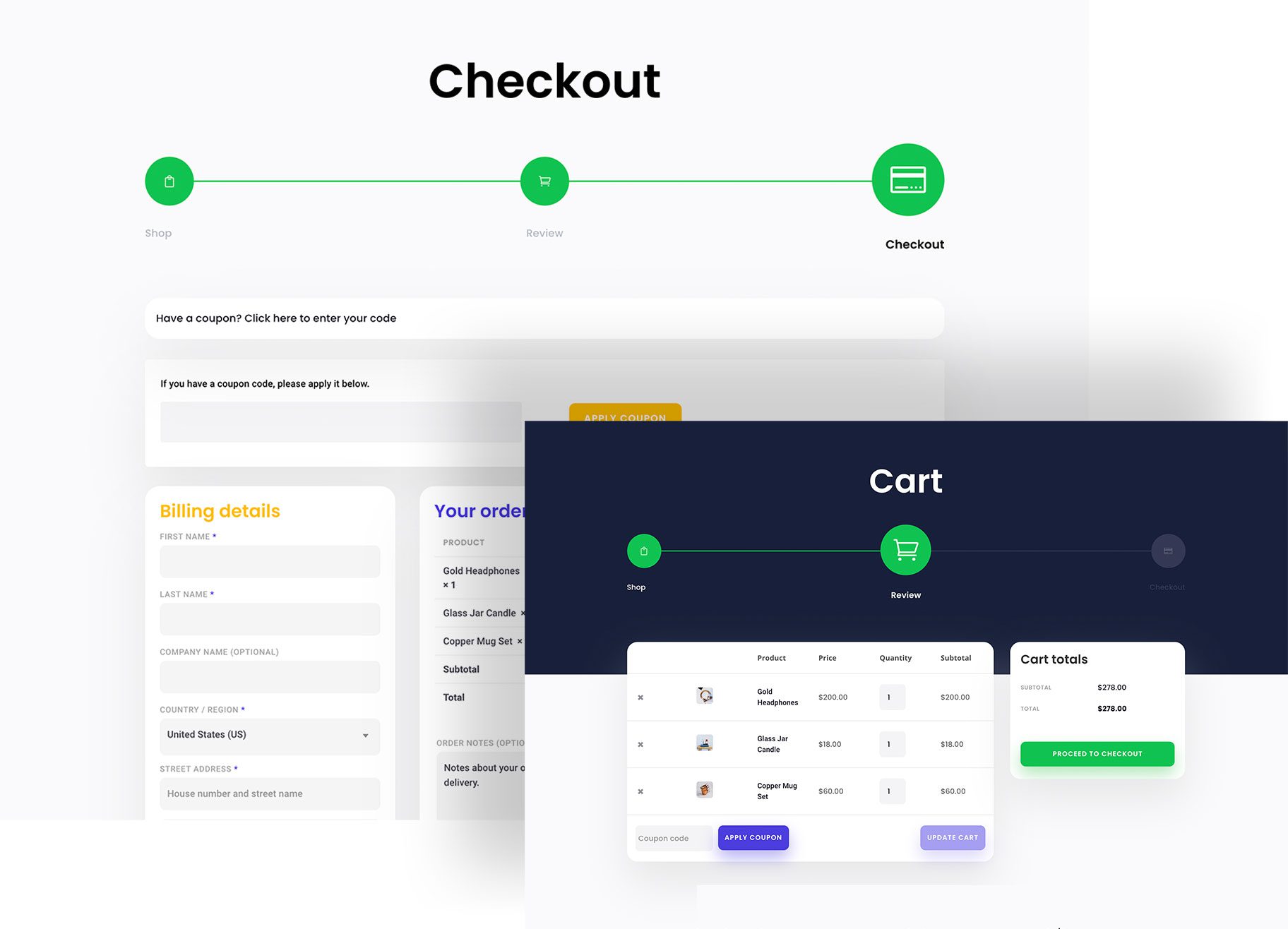
Looking For Inspiration? Check Out These Examples!
Take A Look At Some Of The Amazing Designs Our Team Has Created Using These New Modules
Gone are the days of boring cart tables and bland checkout pages. Now you have complete freedom to unleash your design talent on WooCommerce. Just take a look at some of the beautiful cart and checkout pages that our design team created using this new feature.
Divi's New WooCommerce Modules Are Available Today!
The Divi WooCommerce update is available today, so update Divi and let us know what you think in the comments. Stay tuned for more great Divi features coming soon, and don’t forget to follow and subscribe so that you can be the first to know when our next Divi feature is released. I always give a detailed look into each feature and it’s a great way to get up to speed before you update your website. If you are running your websites on Divi, these are videos and posts you really don’t want to miss!
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!










For me we have shop cart and checkout when you follow the process , you can see after payment the problem for the message is not design. I dont know if it’s already to do , but i think a tutorial from the beginning it will be great. How to built page with woocommerce.
conclusion its great to have the module but I wait the next step
I am the happiest customer of the Divi and Extra Theme! You guys do a fantastic job!
Can we get the 4 layout samples? Would love to see how they did a few things.
This is absolutely awesome!! Where can I download it and how to make the amazing design you mad?
How can I get the examples demo?. Are the demo layouts available as json downloads? Or a Tuto to do it?.
Thank You
Please release json for example #2
What a great update from Elegant Themes.
How do I customise the “order received” page after checkout? It has taken on the same design as the checkout page which means everything is squashed. Please help
This is amazing! Now we only miss one thing.
I can’t seem to find a good tool for it either, so now I’m just manually editing the thank you page.
Are there plans to make the order received page (Thank you) customizable as well?
Now when clicking through your demo’s those pages are also very weird. I know it’s something with Woocommerce that is hard to do but when this is possible with Divi it will be greater than other Woocommerce builders!
The checkout module is not syncing properly with woocommerce and stripe.
Orders show canceled in woo and completed in stripe dashboard.
Had to scrap the new checkout and go back to old.
Great additions, however when I go to check out on a new site I am building using the modules, despite all of the billing and shipping info being entered and payment selected it is popping up with multiple notices saying:
Billing First name is a required field.
Billing Last name is a required field.
Billing Country / Region is a required field.
Billing Street address is a required field.
Billing Town / City is a required field.
Billing State is a required field.
Billing ZIP Code is a required field.
Billing Phone is a required field.
Billing Email address is a required field.
I have the same problem with Billing Town / City is a required field.
When I removed the DIVI checkout module and used the WooCommerce short code it worked.
Please solve this.
Thanks
Same here
The same happens to me. Has it already been fixed ??
TOP!
Thank you guys!
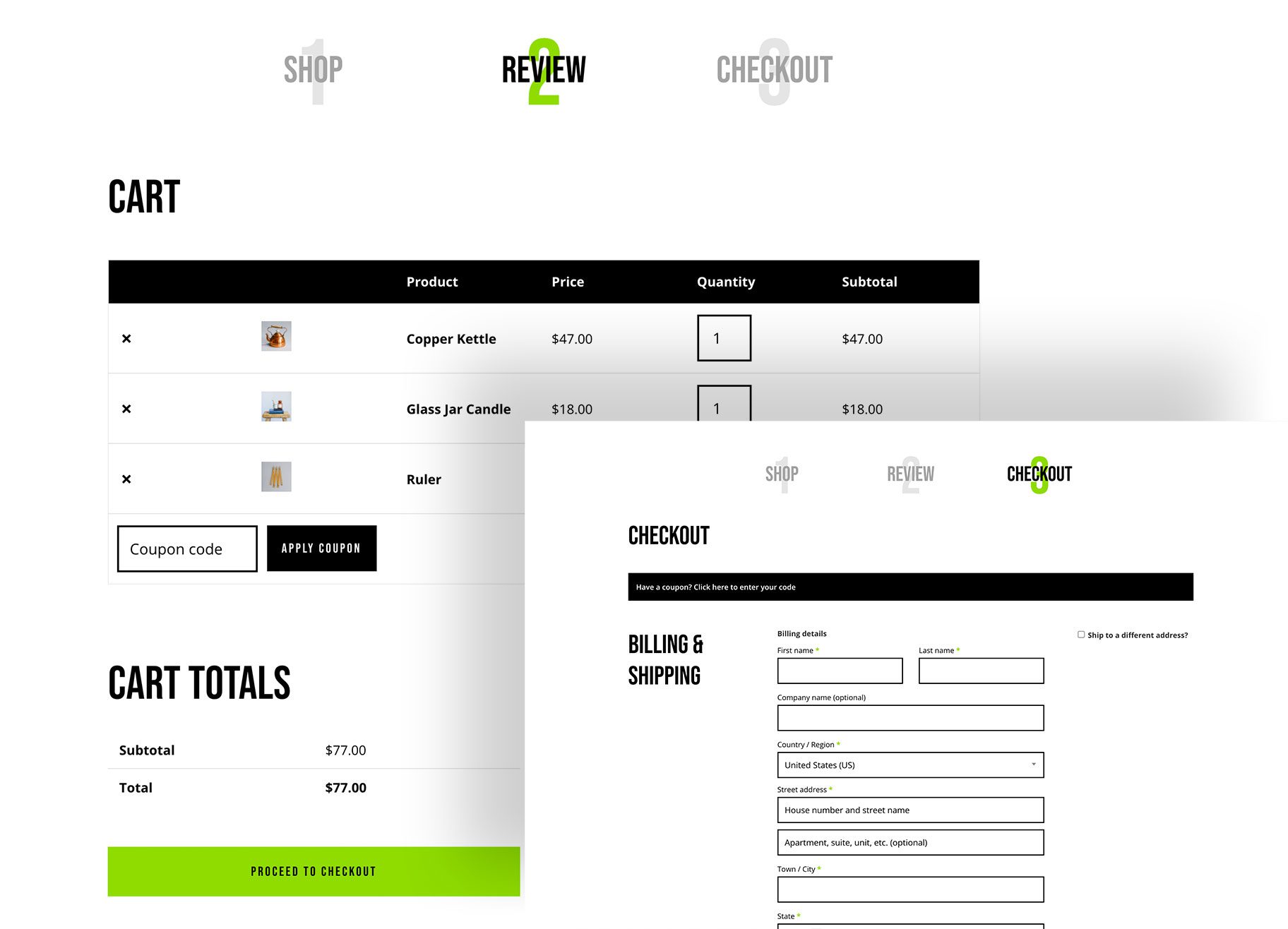
Awesome! How to make the amazing design you made : Step 1/3 – Step 2/3 – Step 3/3 ? I liked all your exemples but I would love to reproduce the green one from https://elegantthemesexamples.com/cart-and-checkout/two/ ! With Shop – Review – Checkout !
How can I make it ?
The feature looks awesome.
The implementation lacks compatibility with custom fields in the checkout page.
the $_POST variable is simply not getting any custom field.
For devs reading this. Simply change the checkout page with these new Divi modules and try to do a simple custom field like here:
https://woocommerce.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/
Then log the $_POST variable in the ‘woocommerce_checkout_process’ action and you will find your custom fields are simply not there.
This is not ready for prime time unless you don’t need custom fields and your store is new. I would not venture updating existing woocommerce sites without a lot of testing 🙁
Latest update broke product page layouts, I had to roll back.
4.14.1
Other then that Divi is awesome and rarely has faults.
I can’t see customer bank field in the Woo Checkout Payment while with “woocommerce shortcode” there was
Great update, however, My woo Shop refuses to show products and I’m at a total loss (I know I’m off theme slightly here guys) but I’m dumbfounded by this problem.
This is great, and I’m thankful for it, but you have a formatting issue with the out of the box PayPal payment method in WooCommerce with the Theme Builder in Divi.
If you try to create a “Custom Body” layout for “All Products” for WooCommerce, if you have PayPal payments enabled through WooCommerce, Divi throws the PayPal / Venmo button at the top left of the page with no way to “Add” it to the actual layout itself (in the row or columns with the rest of the content.) There is also no “Woo Module” for Divi to customize the PayPal look and feel.
This seems like a bug and should be addressed ASAP. Spin up a test environment, enable PayPal payments in WooCommerce, and try to use the Theme Builder for “Custom Body” and see for yourself.
This is so great!
Major issue with this update, on all my customers websites running WooCommerce: it is not possible to select a product quantity anymore on product pages and cart page as well. # of items are gone, only the little arrows are remaining.
I had to revert to version 4.13.1 on all websites.
Waiting for a fix… I can’t believe I am the only one concerned!
Product pages as well as cart and checkout pages are not showing the numbers in the quantity selector field since updating to the latest version. All my WooCommerce sites built with Divi are showing this behavior.
Todays new Divi update messes up Woocommerce cart & checkout page . All formatting is gone.
Top top update, been looking for this … well done.
Great update, very thorough, right down to tables, rows and cell details. This will take away a lot of the custom styling that needed to be applied via css that had to be used on previous builds.
Great update and from initial testing seems to work like a dream. Thanks ET 🙂
It broke my site. How about a woo search page integration? and an auto load product feature.
Todays new Divi update messes up Woocommerce cart (and) checkout page quantity selector. It now shows only arrows uo and down, but no numbers.
Wooooowww !!! It’s awesome !! Where can I download it? In my dashbord I don’t see any upgrade: thanks in advance
Thank you for this, a really great addition!
Guys thank you so much for your work divi is the best on earth.
Excellent work!
Now only the modules to customize the user account pages are missing.
Slowly… 😊
Massive issues unfortunately with info modules being echoed after every block. Makes everything look awful! I’m using advanced couponing and the events calendar.
Very excited to use WooCommerce and Divi together now! Can’t wait!
Hi,
Nice update for the Black Friday Sales, there are still some area of scope for complete woo commerce customizations hope to see more modules very soon.
Thanks,
Kiran
Hello,
Once again thank you for this new update and all its functionality.
You are doing a wonderful job, thank you again
I am not seeing how to add a coupon module to the checkout page, or am I missing something? Thanks!
It was the Achilles’ heel of Divi theme. Very good to improve WooCommerce features. Many Thanks.
Thanks for the hard work team! I appreciate the effort. I can avoid buying another plugin to customize Woo.
But here are some questions for you Nick.
Can we safely assume that the my account page is going to get the same update soon?
How about a way to customize the thank you page?
It seems like these 2 pages always get neglected.
+1 for a Thank You page.
Also Ajax filter on the category page is a must before able to build FULL e-commerce site in Divi, rather than using BodyCommerce or equivalent.
Woo Email customisation would be a bonus too – this release great step in the right direction but still don’t think I could build a full site with Divi Woo modules which would be the absolute ideal situation..
Does the update support multi-step checkouts? Will it also work with other themes than Divi if you want to use the Divi Builder plugin? And can you create a one-page checkout with a product by having the checkout on the same page as the product?
can I set this up for my service business
Nick, you guys need to make the horizontal, on-hover menu at the top of the visual builder sticky. That little menu moves out of view when there are “too many” words in the text module’s content. I have to scroll back up to find the menu every time I want to activate the text editor.
When a text module contains more than a couple-hundred words, this is always a problem. It causes so much inconvenience when I’m reading and editing my pages. Keep in mind, too, that I am using a very large, 24″ iMac and I already vertically stretch the browser window as high as possible. Imagine the problems that people with smaller screens are having. PLEASE make the menu sticky. It’s so simple to do so. Thank you!
Wooooow
These look great. Are the demo layouts available as json downloads?
Would like this to!
Yaaaaayyy !
Just in time for my new project.
Please, Nick, also note that we are waiting for a better contact form module that can at least send an email to the one filling the form…
Thank You.
Very good point! This might help you:
https://intercom.help/elegantthemes/en/articles/2315928-sending-a-copy-to-the-sender-with-the-contact-form-module
Good idea! Instead of having to use challenging plugins!
INSANE UPDATE FROM ELEGANT THEMES!!!!!!!
@NICK
This is great but some other more important things are on hold for years connected with WOO.
WHEN will DIVI theme builder created WOO CATEGORY page be able to use filters of woocommerce atribute filter?
SECOND
when will DIVI shop module get tome more serious styling like columns per row, badges styking, button styling, add to cart on/off*?
PLEASE can you focus just a little bit more via Woo?
That said when i saw this update i cant wait to dive in to it tomorrow.
TNX
Ohhh, its great update, thanks 🙂
This great update for using woocommerce, now all we need is to be able to design the woocommerce emails with Divi, that would be great to have.
Unfortunately this update totally broke my frontend. It looks like the inline styles are being lost. (Using Divi Builder standalone plugin)
Awesome work guys.. been waiting for this one.
I’m sure you’ve thought of it and not sure how the caching stuff works in DIVI but just got to make sure no forms are being cached..
Keep up the good work!!
Excellent as always. Now I can easily built checkout pages 🙂 Thanks a lot!
wow this is a game changer!! i just need a dynamic gallery module and i will be complete!
We need a category page, too, not only products belonging to a specific category
i forgot to say, we need a “my account” module too 😉
I think we all agreed that the first Divi update for Woocomerce was complete, I BELIEVE we are now satisfied.
Every update is needed, thx Nick and the whole ET team.
Can’t wait to try those new features!
It would be awesome if you can release the 4 layouts for download.
Thanks, great job !!!
Nicely done ET! This has been a big year for updates and we really appreciate the effort you all have put into it.
A feature update ready for the Black Friday sale… I thought it would have been more than 8 new modules we were getting.
I wonder if this means that layouts we already for store layouts will get an update with cart and checkout pages as well now??
This is absolutely awesome!! Will save us tons of time from writing all that CSS to get the custom look we need for cart and checkout. Now what about the my-account page..is that coming up too?
Perfect and we love you Divi. expecting more and more updates before Black Friday. And expecting Mobile menu off-canvas slide in the feature too along with more controls, advanced slider header along with Divi custom build block designs like Elementor blocks library pre-made instead of full layout designs.
This is amazing, I was looking for this today. Cannot wait to see how does it work!!! 🙂
Perfect and we love you Divi. expecting more and more updates before Black Friday. And expecting Mobile menu off-canvas slide in the feature too along with more controls, advanced slider header along with Divi custom build block designs pre-made instead of full layout designs.
Noooo, just yesterday paid 130 dollars for WooFunnels Aerocheckout! I should have known, gotta love Divi always predicting what our clients need/want next! Looking forward to playing with it anyway 🙂
They’ve been working on this for awhile now. We’ve all been waiting them out 😂 glad the day is finally here
How do you know? Is there DIVI roadmap somewhere to se what is in the “store”?
Nice job y’all! Love it! 👊🏼
I was just looking at my sites and noticed the 4.14 update… I immediately went to the website and no mention of it. A few minutes later the YouTube notification popped up haha. This is AMAZING news! I’m sure everyone that uses WooCommerce will agree! Thanks for the great updates 🙂
Wow this is an amazing feature! I can’t wait to get started on this.
Yeah! Congrats Nick and team! 🥳
This is a huge update!
this is greaaaaaaaaaaaaaaaat
plz update divi column structure as well
we really love you guys
x2 We need to nest columns into columns please!!
+1 for the column structure! And yeah, much love for Divi and all the devs!